This is an old revision of the document!
—-
1.2. L'éditeur de sprite
Qu'est ce qu'un sprite ?
Un sprite (en français lutin) est dans le jeu vidéo un élément graphique qui peut se déplacer sur l'écran. En principe, un sprite est en partie transparent, et il peut être animé (c’est-à-dire qu'il est formé de plusieurs images qui s'affichent les unes après les autres). Le fond de l'écran constitue généralement le décor et les sprites sont les personnages et les objets qui se superposent au fond d'écran et qui se déplacent. Le moteur Wintermute ne supporte pas les images animées du type gif, flc ou autres, il utilise son propre format. Ces fichiers sont appelés Sprites.
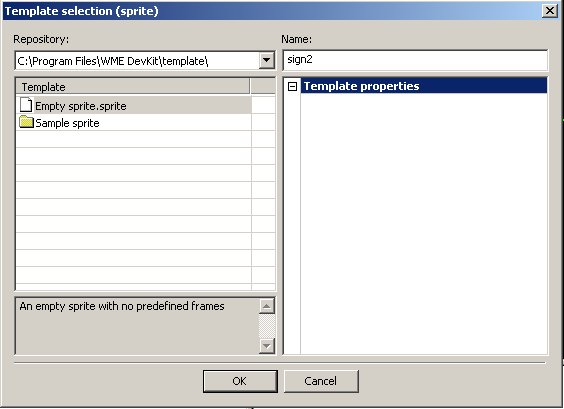
Dans le gestionnaire de projet, allez dans "data → scenes → street → sprites". Faites un clic droit sur le répertoire, et appuyez sur "Add sprite…". La fenêtre suivante apparait :
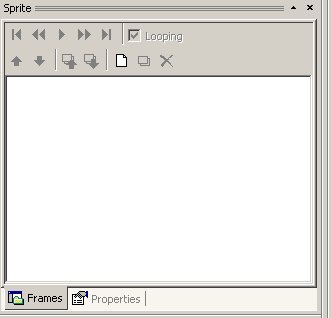
Nommez votre sprite "sign2", cliquez sur OK, et double-cliquez sur le sprite qui a été créé. Une nouvelle fenêtre apparait, c'est l'éditeur de sprite. Repérez la partie suivante, c'est là que nous allons commencer.
Un sprite est constitué de une ou plusieurs images. Quand il se compose de plusieurs images, l'affichage successif de celles-ci va donner l'illusion du mouvement. Pour que cette illusion ne soit pas décelable, il faut que les images soient affichés rapidement. Dans les films, le taux d'images par seconde est de 24. Wintermute ne vous impose pas de contraintes sur le nombre d'images que vous pouvez afficher par seconde. Cependant un taux d'images trop important ne servirait à rien, le principal, c'est que l'illusion ne se voit pas. Le moteur, vous permet aussi de spécifier un temps de latence différent entre chaque image, cela peut donner naissance à des effets intéressants.
Appuyez sur la petite feuille blanche, pour ajouter une image. Nous allons utiliser des images qui se situe dans le répertoire "data → scenes → street → sprites → sign", ouvrez l'image "sign00.bmp".
A propos, j'aimerais vous parler des formats d'images disponibles, car ils ont chacun leurs spécificités, et que c'est important de connaître leurs différences. Pour ma part, j'utilise essentiellement les formats png et jpg. Le format png, supporte la transparence, prend peu de place, tout en proposant une qualité d'image optimale. Je l'utilise pour tout mes sprites, et pour les éléments se situant dans les premiers plans. Le format jpg, quant à lui, prend très peu de place, mais a le défaut de dégrader la qualité de l'image. Le format que j'éviterais, par contre, est le format bmp, il prend beaucoup de place, n'apporte rien de particulier, et ne supporte pas la transparence. En sachant cela, c'est à vous de faire la part des choses : Est ce que mon jeu sera une oeuvre d'art graphique prenant la place de deux DVD, ou sera t-il un jeu téléchargeable ? Il va falloir que vous jaugiez, certains éléments de votre jeu nécessiteront plus de détails que d'autres.
Revenons à nos sprites. Vous pouvez voir qu'une nouvelle partie est apparue en bas à gauche.
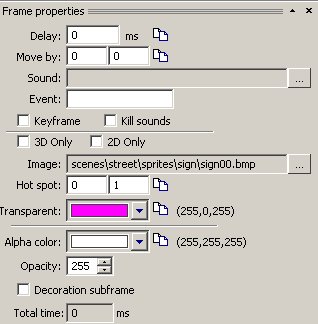
Les petites pages blanches, comme celles qui se trouvent à droite du paramètre Delay, servent à étendre la valeur que aurez entré, à toutes les images du sprite. Par exemple, si vous avez une animation composé de 10 images, et que vous voulez que chaque image soit affichée 60 millisecondes, vous entrez juste 60 dans le champ de texte, et appuyez sur ce bouton.
Voyons à présent, plus en détail, à quoi servent chaques propriétés.
Delay c'est le temps en milliseconde, durant lequel l'image sera affichée.
Move by c'est le nombre de pixels que le sprite parcourra, la premier champ correspond à l'abcisse, et le second à l'ordonnée. Personellement, je préfére gérer le mouvement des sprites dans les scripts, car c'est beaucoup plus flexible.
Sound c'est le fichier audio, qui sera joué lorsque cette image apparaîtra.
Event est une fonctionnalité intéressante. L'image, lorsqu'elle apparaît peut déclencher, ce que l'on appelle un événement, ce qui ve dire qu'elle enverra un message à un script, pour notifier qu'elle est apparue. Mais, nous verrons cela après.
Keyframe n'est plus utilisé.
Kill sounds ça veut dire que cette image arrêtera, tout les sons du sprite, ayant été enclenché.
3D only / 2D only vous permet de n'afficher cette image que quand le jeu est en mode accéléré(carte graphique), ou non accéléré(sans carte graphique). Ainsi, vous pouvez optimiser l'affichage de vos sprites. Par exemple, vous pourriez avoir l'image d'une ombre, qui est à moitié transparente. Mais, le rendu serait mauvais sur un système non-accéléré, ainsi en cochant l'option 3D only, vous éviterez ce problème.
Image est l'image qui sera affichée.
Hot spot est un point important de l'image. C'est la partie active de l'image, par exemple si le pointeur de souris de votre jeu est un sprite, ce point est celui qui pointe réellement sur l'écran. Par défaut, ce point se situe au point (0,0) de l'image (le premier pixel), il n'est pas toujours nécessaire de le modifier, mais, parfois ce le sera. Si votre curseur était par exemple une croix, ce point devrait se situer au milieu de la croix, et non dans le coin en haut à gauche. Sur votre écran à droite, là où se trouve l'aperçu de l'image, il y a une croix rouge, c'est le Hot spot. Si vous bougez l'image, vous verrez que les valeurs du Hot spot changent. Maintenant, essayez de placer le Hot spot au centre de l'image. Vous pouvez aussi directement entrer les valeurs dans les champs de textes. Ensuite, appuyez sur les petites pages blanches à droite, pour étendre ces valeurs à toutes les autres images de votre sprite, constatez que c'est pratique ![]() .
.