1.2. L'éditeur de sprites
Qu'est ce qu'un sprite ?
Un sprite (en français lutin) est dans le jeu vidéo un élément graphique qui peut se déplacer sur l'écran. En principe, un sprite est en partie transparent, et il peut être animé (c’est-à-dire qu'il est formé de plusieurs images qui s'affichent les unes après les autres). Le fond de l'écran constitue généralement le décor et les sprites sont les personnages et les objets qui se superposent au fond d'écran et qui se déplacent. Le moteur Wintermute ne supporte pas les images animées du type gif, flc ou autres, il utilise son propre format. Ces fichiers sont appelés Sprites.
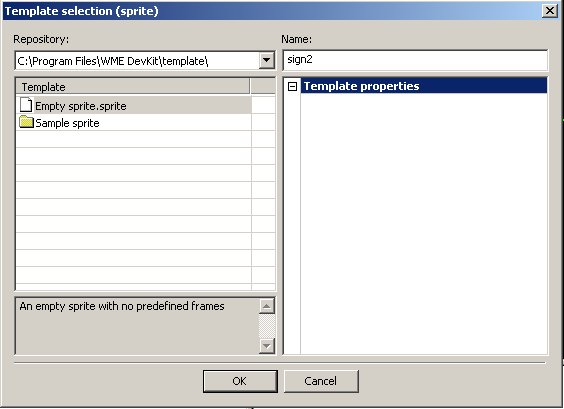
Dans le gestionnaire de projets, allez dans "data → scenes → street → sprites". Faites un clic droit sur le répertoire, et appuyez sur "Add sprite…". La fenêtre suivante apparait :
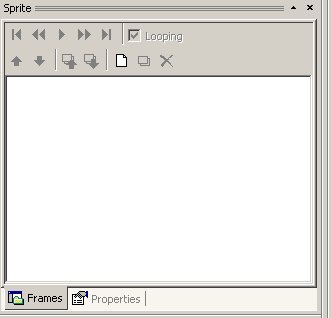
Nommez votre sprite "sign2", cliquez sur OK, et double-cliquez sur le sprite qui a été créé. Une nouvelle fenêtre apparait, c'est l'éditeur de sprite. Repérez la partie suivante, c'est là que nous allons commencer.
Un sprite est constitué de une ou plusieurs images. Quand il se compose de plusieurs images, l'affichage successif de celles-ci va donner l'illusion du mouvement. Pour que cette illusion ne soit pas décelable, il faut que les images soient affichés rapidement. Dans les films, le taux d'images par seconde est de 24. Wintermute ne vous impose pas de contraintes sur le nombre d'images que vous pouvez afficher par seconde. Cependant un taux d'images trop important ne servirait à rien, le principal, c'est que l'illusion ne se voit pas. Le moteur, vous permet aussi de spécifier un temps de latence différent entre chaque image, cela peut donner naissance à des effets intéressants.
Appuyez sur la petite feuille blanche, pour ajouter une image. Nous allons utiliser des images qui se situe dans le répertoire "data → scenes → street → sprites → sign", ouvrez l'image "sign00.bmp".
A propos, j'aimerais vous parler des formats d'images disponibles, car ils ont chacun leurs spécificités, et que c'est important de connaître leurs différences. Pour ma part, j'utilise essentiellement les formats png et jpg. Le format png, supporte la transparence, prend peu de place, tout en proposant une qualité d'image optimale. Je l'utilise pour tout mes sprites, et pour les éléments se situant dans les premiers plans. Le format jpg, quant à lui, prend très peu de place, mais a le défaut de dégrader la qualité de l'image. Le format que j'éviterais, par contre, est le format bmp, il prend beaucoup de place, n'apporte rien de particulier, et ne supporte pas la transparence. En sachant cela, c'est à vous de faire la part des choses : Est ce que mon jeu sera une oeuvre d'art graphique prenant la place de deux DVD, ou sera t-il un jeu téléchargeable ? Il va falloir que vous jaugiez, certains éléments de votre jeu nécessiteront plus de détails que d'autres.
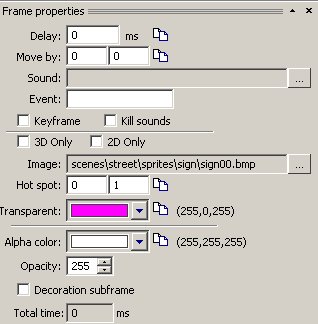
Revenons à nos sprites. Vous pouvez voir qu'une nouvelle partie est apparue en bas à gauche.
Les petites pages blanches, comme celles qui se trouvent à droite du paramètre Delay, servent à étendre la valeur que aurez entré, à toutes les images du sprite. Par exemple, si vous avez une animation composé de 10 images, et que vous voulez que chaque image soit affichée 60 millisecondes, vous entrez juste 60 dans le champ de texte, et appuyez sur ce bouton.
Voyons à présent, plus en détail, à quoi servent chaques propriétés.
Delay c'est le temps en milliseconde, durant lequel l'image sera affichée.
Move by c'est le nombre de pixels que le sprite parcourra, la premier champ correspond à l'abcisse, et le second à l'ordonnée. Personellement, je préfére gérer le mouvement des sprites dans les scripts, car c'est beaucoup plus flexible.
Sound c'est le fichier audio, qui sera joué lorsque cette image apparaîtra.
Event est une fonctionnalité intéressante. L'image, lorsqu'elle apparaît peut déclencher, ce que l'on appelle un événement, ce qui ve dire qu'elle enverra un message à un script, pour notifier qu'elle est apparue. Mais, nous verrons cela après.
Keyframe n'est plus utilisé.
Kill sounds ça veut dire que cette image arrêtera, tout les sons du sprite, ayant été enclenché.
3D only / 2D only vous permet de n'afficher cette image que quand le jeu est en mode accéléré(avec carte graphique), ou non accéléré(sans carte graphique). Ainsi, vous pouvez optimiser l'affichage de vos sprites. Par exemple, vous pourriez avoir l'image d'une ombre, qui est à moitié transparente. Mais, le rendu serait mauvais sur un système non-accéléré, ainsi en cochant l'option 3D only, vous éviterez ce problème.
Image est l'image qui sera affichée.
Hot spot est un point important de l'image. C'est la partie active de l'image, par exemple si le pointeur de souris de votre jeu est un sprite, ce point est celui qui pointe réellement sur l'écran. Par défaut, ce point se situe au point (0,0) de l'image (le premier pixel), il n'est pas toujours nécessaire de le modifier, mais, parfois ce le sera. Si votre curseur était par exemple une croix, ce point devrait se situer au milieu de la croix, et non dans le coin en haut à gauche. Sur votre écran à droite, là où se trouve l'aperçu de l'image, il y a une croix rouge, c'est le "Hot spot". Si vous bougez l'image, vous verrez que les valeurs du "Hot spot" changent. Maintenant, essayez de placer le "Hot spot" au centre de l'image. Vous pouvez aussi directement entrer les valeurs dans les champs de textes. Ensuite, appuyez sur les petites pages blanches à droite, pour étendre ces valeurs à toutes les autres images de votre sprite, constatez que c'est pratique ![]() .
.
Transparent de nos jours, avec le format d'image png, cette fonction est devenu obsolète. Cette fonction avait pour but de gérer la transparence pour les formats d'images ne la supportant pas. Elle vous permet de déterminer une couleur qui ne sera pas affichée par le moteur, la rendant ainsi transparente.
Alpha color / Opacity détermine l'opacité de l'image.
Decoration subframe une image marquée comme décoration, est une image qui ne sera pas interactive, même si le sprite l'est.
Total time est une valeur, non modifiable, qui affiche le nombre de milliseconde durant lequel l'image sera affichée.
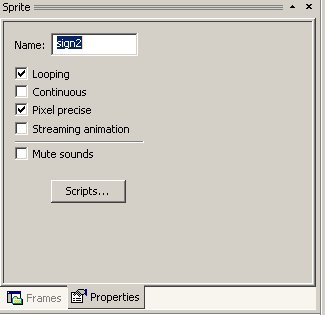
Maintenant, avant d'ajouter une nouvelle image à notre sprite, allons voir le deuxième onglet, intitulé "Properties".
Comme vous pouvez le voir, à part le nom du sprite, vous pouvez également ajuster certains paramètres.
Looping veut dire que l'animation sera jouée en boucle.
Continuous n'est pas encore utilisé.
Pixel precise est une valeur très importante. Si, vous avez une image qui contient des parties transparentes, et que cette option est active, l'image ne sera cliquable, que dans ses parties non-transparentes.
Si cette option n'est pas activée, l'image entière sera cliquable.
Streaming animation est utile, pour les sprites très grands(beaucoup de grandes images). Mais, elle est lente, dans ce cas, l'usage de la vidéo est préconisé. Nous en parlerons plus loin.
Mute sounds coupe les sons émis par ce sprite.
Scripts vous permet de gérer l'animation par script, avec toute la flexibilité que cela permet, néanmoins vous l'utiliserez rarement.
Continuons, notre travail sur le sprite.
Cliquez sur la petite feuille blanche, pour ajouter une nouvelle image. Selectionnez, l'image "sign01.bmp", et importez-la. Notez, qu'avec les petites flèches vertes, vous pouvez monter ou descendre l'image dans la pile. Donc, même si vous n'importez pas les images dans le bon ordre, il vous est toujours possible de modifier cet ordre par la suite.
Dans la même section, tout en haut, vous pouvez voir des boutons, permettant de jouer l'animation, de la rembobiner, etc… Appuyez sur le bouton de lecture, vous devriez voir des bandes rouges défilant sur l'image, c'est parce que l'animation est trop rapide. Sélectionnez, la première image, est entrez dans le champ "Delay", la valeur "1200", puis sélectionnez la seconde image, et entrez dans le champ "Delay" la valeur "1000". N'oubliez pas d'appuyez sur entrée après avoir tapé la valeur, sinon elle repartira à zéro.
Sauvegardez.
On va maintenant ajouter du son, sélectionnez la seconde image, et appuyez sur le bouton pour explorer les répertoires, à droite du champ "Sound". Allez dans le répertoire, "sounds" du répertoire "data", et sélectionnez le son intitulé "néon". Maintenant, lancez l'animation.
Si vous voulez retirer le nom du fichier son, il y a une méthode commune à ce type de bouton. Appuyez de nouveau sur le bouton pour explorer les fichiers, et appuyez sur "Annuler", Wintermute vous demandera alors si vous voulez enlever le lien vers ce fichier, appuyez sur "Oui", et voilà, le fichier son a été supprimé.
Une autre fonctionnalité des sprites, qui pourrait vous être utile est la possibilité d'ajouter des "sous-images", en Anglais "sub-frame". Je ne l'ai personnellement jamais utilisé, mais d'autres, plus créatifs, l'utiliseront peut-être. Vous pouvez créer des "sub-frame", en cliquant sur le bouton à droite de celui pour ajouter de nouvelles images(la page blanche).
Note : la croix rouge, sert à supprimer une image.
Une dernière chose, à propos de l'éditeur de sprite est la possibilité de tester le sprite dans la scéne. Pour cela, cliquez sur "View"(tout en haut) et sur "Background images…", si vous voulez enlever le décor, appuyez simplement sur le bouton "No image".
Sauvegardez.
Dans le prochain chapitre, nous parlerons de l'outil que vous utiliserez certainement le plus, j'ai nommé, l'éditeur de scènes.