1.3. L'éditeur de scènes
Comme, les scènes de la démo comportent trop d'éléments, nous allons commencer par créer une scène toute simple. Dans le gestionnaire de projets, faites un clic droit, sur le répertoire intitulé "scenes", et choisissez "Add scene…" (Ajouter scène). Dans la liste, à gauche, choisissez "Empty scene 800x600", nommez la scène "warehouse". Ensuite, localisez le répertoire nouvellement créé dont le chemin doit être "sandbox→scenes" et copiez-y le contenu du chapitre 1(que vous trouverez dans le chapitre "Ressources" de ce livre). Dans le gestionnaire de projets, faites un double-clic sur le fichier "warehouse.scene", pour ouvrir l'éditeur de scènes.
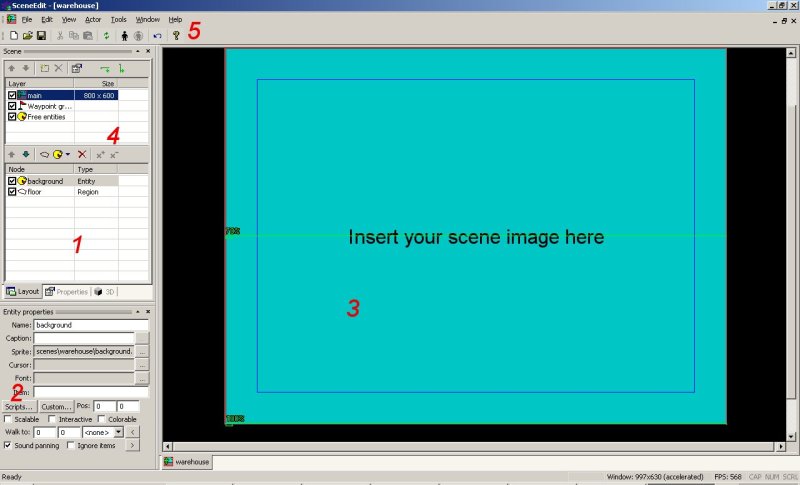
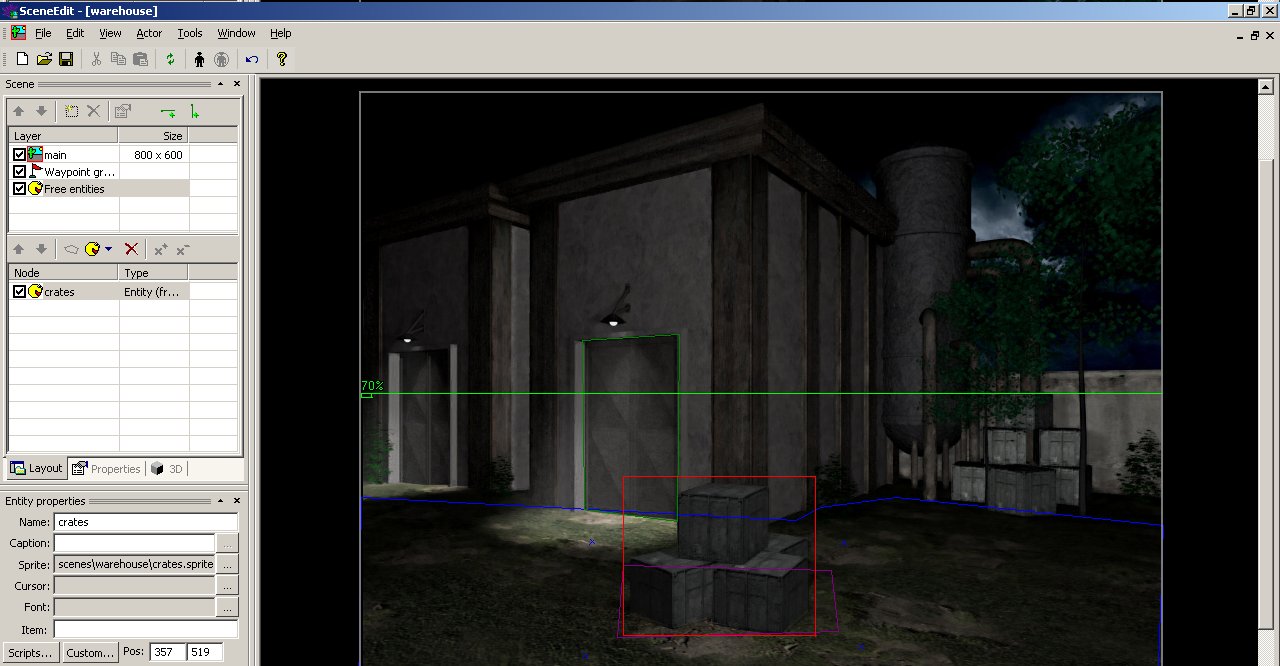
En regardant la section 4, voyez que votre scène peut comporter plusieurs couches d'éléments. Nous allons nous limiter à une seule couche pour commencer. Il y a trois couches présentes, la première intitulé "main", est la couche principale, la seconde "Waypoint groups", comporte des points de passages pour vos acteurs(détails plus loin), et la dernière "Free entities" est destiné aux éléments qui ne se trouvent pas dans une couche en particuliers.
Commençons par décrire les sections 1 et 2.
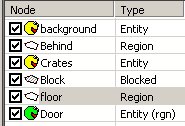
A côté de chaque élément, il y a une case à cocher. Elles sont toutes cochées par défaut, si vous la décochez l'élément correspondant ne sera plus afficher dans l'éditeur, cette fonctionnalité est utile si vous voulez y voir plus clair lorsque vous travaillez sur une scène complexe. Il y a un raccouci clavier pour faire cela plus rapidement c'est "Espace". Dans le moteur Wintermute, chaque élément est appelé noeud(node en Anglais).
La troisième image, à partir de la gauche, dans la section 1, crée une région. Les régions sont utilisées par les acteurs :
- pour déterminer le sol, sur lequel l'acteur peut marcher.
- pour empêcher l'acteur d'aller dans certaines zones.
- pour changer l'acteur de couleur, par exemple, lorsqu'il est sous un néon rouge, l'acteur recevra cette couleur et donc deviendra rouge.
- pour faire des "zones pièges", dans lesquelles, lorsque l'acteur y entrera, des événements auront lieu.
- pour déterminer où l'acteur se situe, par exemple pour déterminer si il est devant ou derrière un élément.
La quatrième image, qui ressemble à un pacman, vous permet de créer des sprites ou des régions. Attention à ne pas confondre les régions décrites plus haut, avec celles-ci, elles ne sont pas destinées à la même chose.
Sprite entity est un élément graphique de votre scène, vous pouvez y mettre des sprites créés dans l'éditeur de sprites ou des images directement. Il y a déjà un sprite présent dans la scène, c'est le fond bleu que vous pouvez voir dans l'aperçu de la scène à droite. Nous allons le changer.
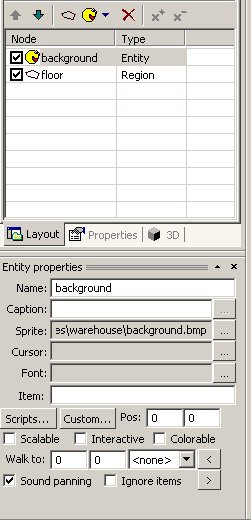
Dans la section 2, la première ligne est intitulé Name, c'est un paramètre important, car c'est avec ce nom que vous pourrez retrouver cet élément(noeud) dans vos scripts. Laissons le nom "background". La ligne suivante est intitulé Caption, cette ligne est uniquement utile pour les éléments(noeud) interactifs, ainsi lorsque le joueur, pointera la souris sur ce noeud, ce qui est noté dans le paramètre "Caption" sera affiché à l'écran.
Sprite c'est le chemin vers le fichier sprite ou image. Changeons-le, appuyez sur le bouton d'exploration de fichiers et localisez le fichier "background.jpg", qui devrait se trouver dans "data→scenes→warehouse".
Cursor vous pouvez spécifier l'image du curseur qui sera affichée lorsque la souris se situera sur ce noeud.
Font vous permet de spécifier une police de caractère, pour l'affichage de la description de ce noeud("Caption").
Item Vous permet de faire le lien entre l'élément et un objet de l'inventaire. On en verra plus sur le sujet quand nous jouerons avec l'inventaire.
Scripts servent à joindre (suspens….) les scripts a notre noeud. De cette façon nous allons gérer la plupart des interactions.
Custom sert à paramétrer les attributs personnalisés des régions. Par exemple vous pouvez régler un attribut personnalisé de type surface à une région de cette façon l'acteur peut avoir un son de pas en fonction du type de surface. Mais je ne veux pas aller trop vite pour le moment.
Pos c'est la position du Sprite sur l'écran.
Scalable signifie que vous pouvez programmer la mise à l'échelle de l'élément.
Interactive Signifie que l’élément (noeud) est reconnu par la souris! C'est essentiel pour tous les éléments sur lesquels on peut cliquer.
Colorable signifie que l'élément (noeud) sera affecté par les régions de "décoration".
Les prochaines lignes sont dédiées aux acteurs. Laissez-moi vous expliquer pourquoi ici. Normalement, quand vous cliquez sur un objet, l’acteur marche, habituellement, jusqu'à un certain endroit, peut-etre meme se tourne vers cet objet et le commente ou l’actionne. Pour rendre ce processus plus rapide, Wintermute offre une façon de gérer la situation avec facilité. Soit vous pouvez remplir la position de l’acteur manuellement, soit l’astuce suivante : Dans la section 5 cliquez sur la silhouette noire et sélectionner “data→actors→molly→molly.actor”
Molly apparait à l’écran. Remarquez que si vous la déplacez en dehors de la région du plancher (floor), elle devient rouge. Cliquez n’importe où avec elle sur l’écran, et utilisez le bouton "<". Sa position est automatiquement remplie. Dès que vous n’aurez plus besoin d’elle à l’écran, il suffit de cliquer sur la silhouette noire barré dans la section 5.
Maintenant vous pouvez seulement sélectionner dans quel sens l’acteur doit se placer dès qu’il a atteint l‘endroit que vous aviez demandé. Il y a aussi un autre bouton “>” qui positionne l'acteur au coordonnées inscrites dans la champ Walk to.
Sound panning signifie que si l’élément est lié à un son, le son viendra de gauche ou de droite selon l’emplacement de cet élément sur l’écran.
Ignore items sert au cas où vous ne voulez pas que l’élément interagisse avec un objet de l’inventaire.
Laissons de coté les éléments Sprites pour le moment et retournons aux Régions. Nous avons déjà une région dans notre scène. Jouons un petit peu avec. Sélectionnez la région floor dans la section 1 et regarder les 2 boutons x+ et x-. Le premier ajoute un point à la région, l’autre l’efface. Vous pouvez aussi utiliser les touches + et – du pavé numérique.
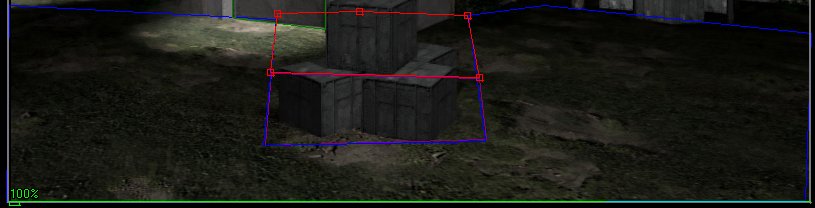
Comme vous avez sélectionné la région, sa couleur est maintenant rouge et vous pouvez voir les 4 points dans chaque coin. Cliquez simplement sur l’un d’eux et vous pouvez le déplacer comme vous le voulez. Utiliser le bouton x+ et ajouter 2 points en cliquant sur la ligne de la région et modifier la forme de la région comme ci-dessous :
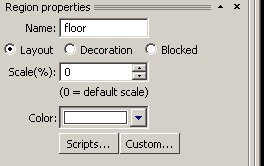
Maintenant regardons la section 2.
Là encore le champ Name où vous pouvez nommer la région, c’est le nom que vous utiliserez pour y faire référence dans le script si vous le souhaitez. Dessous vous pouvez choisir 3 types de région :
Layout – Signifie que c’est le principal facteur permettant de décider où se situe l’acteur en position Z
Decoration – Veut dire que les couleurs de cette région seront mixé avec celle de l’acteur (lumière de néon par exemple)
Blocked – Les régions où l’acteur ne peut pas entrer.
Vous pouvez aussi régler une échelle spécifique de l’acteur. Vous pouvez le faire tout petit dès qu’il entre dans cette région spécifique (quelques-un d’entre vous se souviennent surement de Sam & Max : le lieu du mystérieux Vortex).
Revenons à notre découverte de noeud et nous allons essayer d’ajouter le dernier type de noeud. C'est-à-dire les Region Entity.
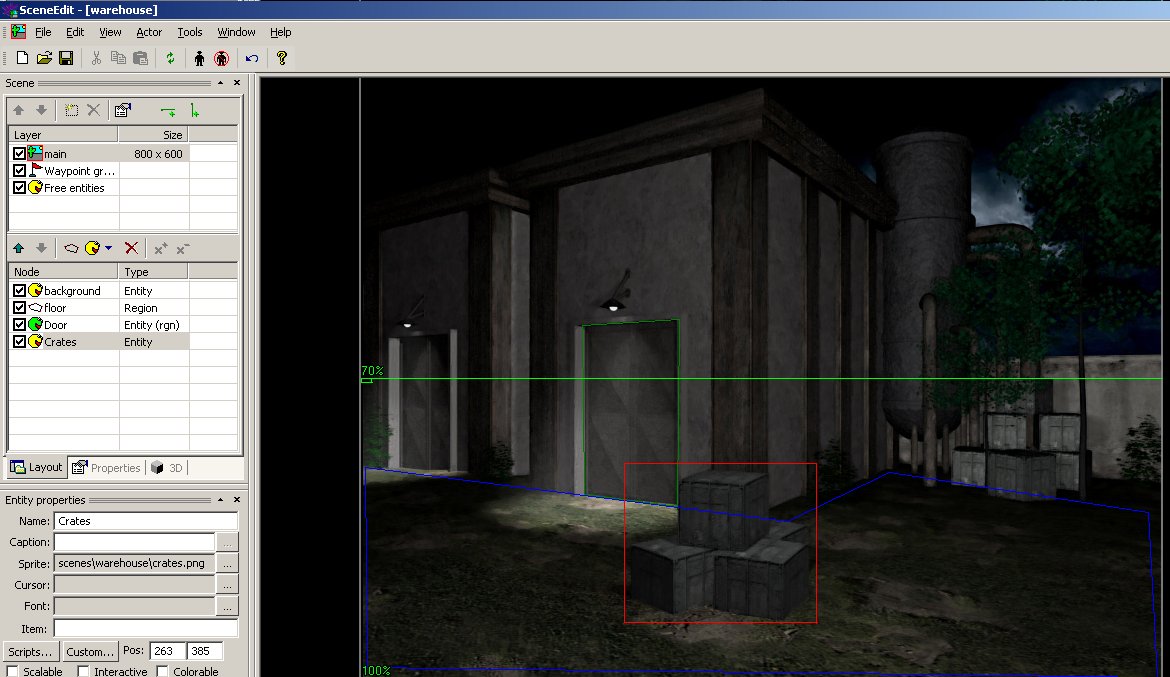
Dans la section 1 cliquez sur l’icône jaune et sélectionner Add Region Entity. Un rectangle rouge apparait à l’écran qui agit comme quelque chose entre la Région et le Sprite. Vous pouvez le manipuler dans la scène comme vous le pouvez le faire avec une région en ajoutant ou retirant des points et en le repositionnant, mais vous pouvez configurer les propriétés de la même façon que les Sprites. Quel est l’intérêt ?
C’est l’un des nœuds le plus utilisés dans Wintermute. Imaginez que vous avez une porte dans cette scène et que vous ne vouliez jamais l’inclure dans le jeu d’une autre manière qu’en faisant dire à l’acteur quelque chose du genre : « Cette porte est soudée. ». Si vous deviez utiliser un élément Sprite à chaque interaction, votre jeu deviendrait vite volumineux. En utilisant les entités région vous pouvez définir exactement ce qui est interactif à l’écran et ce qui ne l’est pas. Il y a aussi beaucoup plus d’avantage venant du fait que les Éléments de région sont indépendantes des graphismes, ce qui deviendra plus clair quand nous commencerons un petit jeu ensemble. Pour le moment pratiquez un peu et faites que la région que vous venez de créer recouvre la porte et nommer-la « Door ». Sauvegarder votre scène !
Avant d’aller plus loin, j’ai une tache particulière pour vous alors écoutez attentivement. Dans votre Project Manager aller à scenes→warehouse→scr. Ceci est le répertoire où tous les Scripts se trouvent. Double cliquez sur le fichier scene_init.script pour l’ouvrir.
Vous devriez maintenant voir la ligne intitulée :
actor.SkipTo(400, 400);
Changez là en :
actor.SkipTo(733, 562);
Bon Je sais que je suis un peu en avance sur vous, mais aussi que je n’aime pas que vous fassiez un truc que vous ne comprenez pas. scene_init.script est le fichier, qui est exécuté au moment où la scène se charge. C’est donc le point de départ de chaque scène. Ce que nous avons fait c’était de changer la position de l’acteur, du coup il sera sur la région plancher (floor) ce qui signifie qu’il pourra marcher. Si votre acteur est positionné en dehors de la région, il est coincé sur place et ne peut pas bouger. Vous avez déjà joué avec le positionnement de l’acteur pendant l’édition de la scène vous pouvez donc facilement voir, que les valeurs fournies sont correctes pour notre région plancher (floor).
Ok, sauvegardez le fichier et fermez-le. Maintenant dans Project Manager réglez notre warehouse.scene comme scene de démarrage en mode débogage (Faite parcourir). Et essayez notre jolie scène. Press F5 et tournez en rond avec Molly. Bien sûr ignorez les bulles, elles sont là pour la configuration de la démo en général, mais concentrez vous sur deux choses :
1. La porte est interactive maintenant. Si vous passer la souris par dessus, le pointeur change et la légende de la porte "Door" apparait. Cool, n'est-ce pas?
2. Hé ho!, On peut marcher à travers les boites. C'est trop nul. Les joueurs vont vous jeter des tomates pourries, à moins que vous répariez cela.
Avant de réparer ça, J'ai un secret à vous dire au sujet du rendu de WME. Quand WME dessine un scène pour vous, il regardes les calques, commence par le premier nœud et le dessine (dans notre cas c'est le fond "Background"), puis il regarde plus bas et dessine le suivant par dessus, et ainsi de suite… Que devons-nous faire alors? Une façon de comment mettre des objets devant d'autres! Mais que dire de notre pauvre acteur? Comment va t'il se positionner correctement? C'est là que les régions interviennent! Vous pouvez voir, que notre acteur doit être placé seulement sur quelques régions sinon il refuse de marcher. Mais cette région est aussi placé dans un calque (voir section 1). Bon, essayons une petite expérience : Ajoutons un élément Sprite à notre scène (Icône jaune de la section 1). Utilisez crates.jpg comme Sprite et positionnez-le exactement par dessus les caisses, il les remplacera.
Astuce: Quelques fois le positionnement peut être fastidieux. Mais vous pouvez utiliser le clavier (les flèches)pour déplacer l'élément et aussi vous pouvez intervertir le fond de référence en pressant la touche espace. Si vous appuyer sur espace, Votre élément est invisible et de cette façon vous pouvez le placer très vite à la bonne place.
Vous devriez avoir cet ordre là :
Sauvegardez la scène (ctrl+s) et testons la. Hmm, Molly marche tout le temps derrière les caisses. Bon, En quelque sorte ça fonctionne, mais comment faire pour qu'elle marche devant quand elle est devant et derrière quand elle est derrière? Compliquons un peu notre scène.
Je vais vous présenter 2 méthodes différentes de comment résoudre le problèmes des caisses. La première montrera le chemin principal et la seconde sera un raccourcis. Créez deux autres régions. Nommez-en une "Behind" et l'autre "Block". Positionnez les,dans la section 2, de façon à ce que Behind se trouve juste au dessus du Sprite Crate (caisses) et que Block soit en dessous ou juste après le Sprite. Réglez la région Block sur le type "Blocked". Le positionnement se fait aux 2 flèches de la section 1. Ça devrait ressembler à ça:
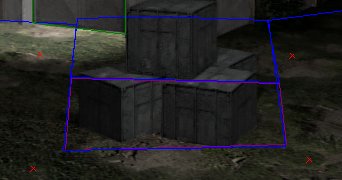
Maintenant sur l’écran de la scène reformez les régions pour qu'elles ressemble a ça:
Et théoriquement nous somme bon. Sauvegardons notre scène et ré-essayons la!
Hmm, qquelque chose craint. Molly ne semble plus trouver son chemin dans la scène. Pourquoi ça? Nous allons introduire un nouveau concept – WME pathfinding (retrouver son chemin).
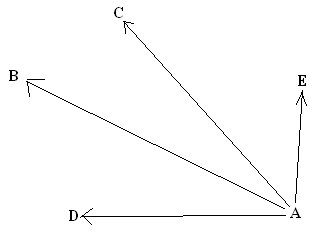
Je vais vous présenter ce concept par deux images:
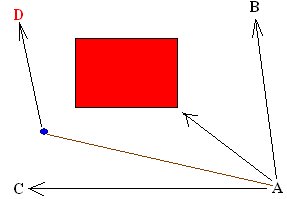
Ceci est le cas facile. L'acteur se tient debout au point A et peut directement "voir" tous les points, elle peut marcher quand elle veut car il n'y a rien ne bloquant son chemin. Elle peut relier les deux points avec une ligne droite.
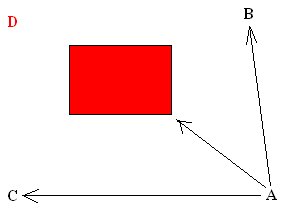
Dans ce cas, elle peut marcher directement vers les points B et C, mais D est bloqué par un obstacle. Pour contrer ce problème, WME à introduit un système de points de passage (waypoints). Les Waypoints sont des points sur la scène qui aides l'acteur à trouver son chemin en créant des lignes temporaires. Regardons notre exemple encore avec des points de passage.
Le cercle bleu est un point de passage et comme vous pouvez le voir, l'acteur trouve son chemin ver le point D facilement parce que WME trouve le chemin le plus court pour guider l'acteur grâce aux Waypoints.
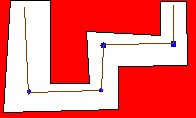
Le dernier exemple est comment trouver un chemin au travers d'un petit labyrinthe:
Bon, assez de théorie, voyons comment ça se passe dans l'éditeur de scène.
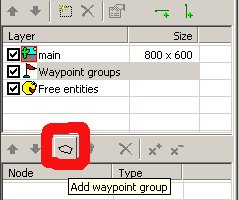
Dans la section 4 sélectionnez le calque Waypoint groups et ajouter un nouveau groupe de Waypoint (add waypoint group)
Sélectionnez votre tout nouveau groupe, nommez-le par exemple Crate (caisse)et remarquez que les deux boutons x+ et x- sont activés. Vous insérez tout simplement un point en cliquant sur x+ et en supprimez un en cliquant sur x- (Là aussi les raccourcis sont + et - du pavé numérique).
Vous pouvez voir 4 points de passage (crois rouges) autour des caisses. C'est suffisant pour que l'acteur trouve son chemin dans toute la scène. Sauvegardez et essayez par vous même.
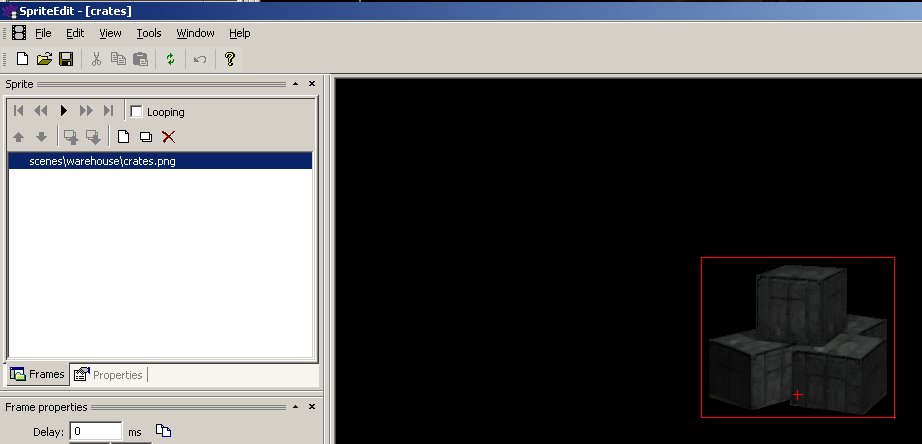
Mais il y a encore quelque chose qui cloche. On dirait que l'acteur est parfait mal recouvert par les caisses. Pourquoi? Vous vous souvenez de notre discussion sur les Hotspots dans le chapitre de l'éditeur de Sprites? Bien, c'est pour ça! Nous allons y remédier tout de suite.
Dans le gestionnaire de projet (project manager) ajouter un nouveau sprite dans le repertoire Warehouse. inserer une image (crate.png)et bougez le hotspot vers le bas des caisses. Ce Hotspot tombe dans une certaine region (notre région Block) et nous pouvons facilement régler l'ordre de tri de la scène.
Enregistrez votre Sprite et ensuite dans l'éditeur de scène changez l’élément Sprite provenant du fichier PNG par le fichier Sprite. Sauvez et testez la scène. Finalement ça marche. C'est un peu de boulot, n'est pas?
Mais je vous avait promis un raccourcis, n'est-ce pas? Le raccourcis est appelé élément libre (free entity) et est généralement utilisé pour les petits objet d'une scène, et les caisses sont de sérieuses candidates pour cela.
Mais qu'est ce que c'est les éléments libres? Ce sont des éléments qui (de la même façon que votre acteur) sont dessiné en respectant leurs position dans la scène (en d'autres mots, dans quelque région est positionné leurs hotspot).
Essayons ça. Premièrement sélectionnez la région "Behind" et effacer là (le X rouge), puis effacer le sprite "Crates" (X rouge). Redimensionnez le plancher (floor) pour qu'il recouvre tout le sol. Maintenant échanger pour le calque “Free entities” et créez un élément Sprite de la même tacon que vous avez déjà fait. Nommer le "crates" et utilisez le fichier Sprite que vous aviez utilisé tout à l'heure. Placer le bien en place, Sauvegardez votre scène et testez le jeu. Regardez? Ça marche exactement pareil qu'avant.
La dernière partie de la découverte de l'éditeur de scène nous amène à la section 4 qui se charge des niveaux de calques, d’échelle et de rotation.
Commencons par les calques eux-memes. Jusqu'ici nous avons utilisé trois calques : le calque principal "main layer" pour définir la scène (les régions, fond), le calque chemins de passage "Waypoint" pour définir le passage logique de notre personnage et le calque élément libre "free entity" que nous venons juste de decouvrir.
Maintenant nous allons ajouter plus de calque à notre scène, mais vous devez surement vous demander pourquoi? Il y'a deux raisons, une est visuel et l'autre fonctionnelle.
Cliquez sur l'icône Ajouter un calque "Add layer" :
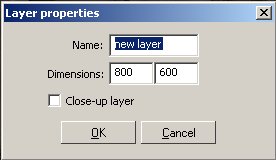
Vous allez avoir cet écran :
Maintenant vous savez probablement que vous pouvez nommer votre calque, mais quel sont les autres paramètres? Vous pouvez spécifier les dimensions de votre calque, s'il est plus grand ou plus petit que le calque principal. Mais pourquoi faire un calque plus grand si le jeu tourne avec une résolution définie? WME supporte les défilements de scène et pas seulement ça, il supporte les défilements Parallax ce qui veut dire que vous avez quelques calques supplémentaires de différentes tailles qui, lorsque le jeu défile, bougent à différentes vitesse ce qui créé une illusion d'espace. Vous pouvez voir cet effet dans la rue de la démo. La cabine téléphonique a été mise sur un calque différent. Allons-y - Changez, dans le gestionnaire de projet, la scène de démarrage et regardez la scene de la rue, vous verrez ce que je veux dire. C'est pareil pour la scène où il y a un calque qui contient le ciel. La encore vous pouvez voir comment le ciel se déplace différemment du reste de la scene.
La deuxième option s’appelle Calque Gros plans (Close-up). Cette option signifie que si le calque gros-plan est activé, il devient le calque exclusif à l'écran et tous les calques qui sont sous ce calque (même logique d'ordre utilisé dans le calque lui-même) ne sont pas visible/actif. Vous pouvez utiliser cette option, par exemple, pour une salle avec une table. Si le joueur clique sur la table, l'acteur y va, le calque gros-plan apparait et le joueur peut voir la table en détails et peut interagir avec.
Sur la barre des calques vous pouvez apercevoir deux lignes vertes. une horizontale et une verticale. La ligne verte horizontale est pour définir l’échelle. Votre scène contient déjà deux de ces lignes d’échelles. Dans le monde réel vous voyez en, quelque chose appelé, perspective ce qui est la raison pour laquelle les gens au loin apparaissent plus petit que ce qu'ils sont réellement. Dans WME quand on utilise des acteurs 2d nous devons simuler de combien l'acteur deviendra plus petit quand il marche vers ou loin de la caméra. Le réglage de la ligne d’échelle est très simple. Soit clique droit sur la ligne d’échelle existant pour régler ses propriétés, ou la supprimer complétement ou simplement faire glisser aux alentour de sa position. Essayons quelques effet descente-dans-le-trou-du-lapin. Sélectionnez la ligne d’échelle dans laquelle vous pouvez lire 70%, modifier cette propriété et régler cette échelle à 20%. Puis faites glisser cette ligne d’échelle pour quelle traverse le milieu des caisses. Créez une nouvelle ligne d'échelle qui traverse la lumière au dessus de la porte de l’entrepôt. Régler sa valeur à 5. Sauvegardez et testez. Génial, hein?
La ligne verticale verte sert à définir la rotation. Ça peut être utile pour quelqu'un comme ça qui veux simuler le fameux effet œil de poisson de la caméra mais je pense pas l'avoir déjà utilisé et il ne tient qu'à vous de l'expérimenter et de jouer avec. Notez seulement, que si vous utilisé cette fonction, vous devrez régler l'attribut "Rotatable" (Orientable) de votre acteur. Nous verrons ça dans le chapitre des acteurs.
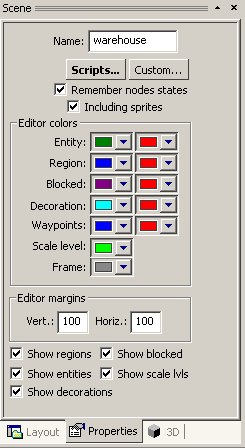
Le dernier point à découvrir dans ce chapitre est l'onglet "Properties" (Propriétés) du calque.
Là, Vous pouvez regarder les Scripts qui sont attachés à la scène (Par défaut le modèle que vous trouverez là est toujours Scene_init.script et scene.script). Vous pouvez régler quelques paramètres personnalisés pour la scène, vous pouvez régler, si la scène dans le jeu se souvient des changements dans les éléments (nœuds) (Typiquement si vous voulez par exemple cacher quelques Objets et que si vous revenez dans cette scène vous coulez qu'ils soit encore cachés). Vous pouvez choisir des couleurs qui représente les éléments dans l'éditeur de scène, définir les marges et enfin mettre en place les éléments qui devraient être visibles dans l'éditeur.
Pour clore ce chapitre sur l'éditeur de scène, je tiens à souligner que je n'ai volontairement pas touché aux options 3D. Nous les verrons bien plus tard quand vous aurez acquis les rudiments d'un Jeu WME.Je sais que certain d'entre vous ont hâte de commencer leurs super jeu en 2.5D, mais croyez moi, tout ira beaucoup plus vite si vous y allez avec de bonne bases sans sauter des taches bien plus compliqués.
Et voila. Vous maitrisez les outils de bases de WME il est temps de jeter un œil sur la manière dont travaillent les Scripts dans WME.