8. Starting our first real game
So far we’ve learned a lot of concepts. We’ve experimented with isolated elements in WME and now came the time to bring it all together. This chapter will deal with a basic story and preparation for our game which we’ll complete in the following chapters.
Don’t expect any groundbreaking stories in here. We’re going to present WME as a game development tool and this is a simple game thrown together in one day.
Now even for such a short game, we’re going to include a very basic introductory material which can get you idea how can you do some sort of preproduction phase.
Story:
Game starts in a dream. Molly appears in a huge hall and suddenly she splits in two. The other Molly tells her, that she is her image from the alternate universe. In this dialogue is Molly being told about a house in an old German town which contains a secret book called WME book. This house serves as a portal to a different realm where Molly could find an answer to all human questions. Upon reading the WME book in the room, the door will transport Molly to that realm.
Molly travels to the town and finds a house door locked. She has to improvise a lock pick to lock pick that door and enter the house. Then Molly has to search the room to find a hidden button which opens the drawer where the secret book is being kept. This button is hidden in the image and there’s a little hint of the eye flash upon entering the room.
But it’s behind the glass, so molly has to pick up a rock outside and break the glass with the rock. Then she can press the button to reveal the WME book.
By reading WME book in the room, she is transported to the pillar with a skeleton. Skeleton tells her that she is there to save him from his eternal slavery by replacing him on his position. Molly wants to protest but with a flash of light she becomes the skeleton in the middle of the circle waiting for another soul to free her.
Camera goes to the image with circle far away and Molly curses her fate.
The End
Used Inventory Items:
rock (inventory item picked up outside of the house)
pliers (only inventory item, found by examining the car for the first time)
piece of wire (found by examining the car for the second time)
wme book (inventory item and real world item)
Game walkthrough:
- Talk to alternate Molly
- Examine car to get pliers
- Examine car again to get a piece of wire
- Use pliers on wire to get a lockpick
- Examine door to find it locked
- Use lockpick on door.
- Take stone.
- Examine image.
- Use stone with image.
- Push eye button.
- Examine drawer.
- Take WME book.
- Read book.
- Exit through the door.
- Talk to Skeleton.
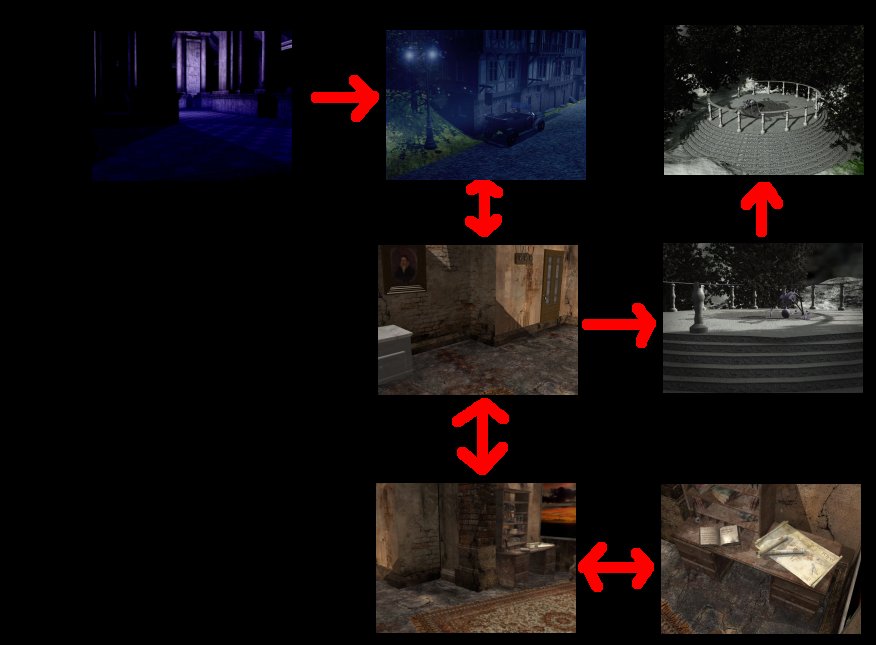
Storyboard:
Now bear with me, I am not an artist, so I’ve quickly thrown together the logic how scenes should be linked.
Ok. We know enough about our game to start the development. Again we will build upon the knowledge gained in the previous chapters so for you – cheaters - out there will come hard times.
Let’s get our hands dirty and fire up the Project Manager and right off the bat create 4 800x600 scenes by right click → Add scene. Name them Dream, Circle, Desk and Street.
So far we have 5 scenes (including default Room).
Now copy to their folders following files from our resources:
Dream → Rlyeh.jpg
Street → Stadt.jpg
Desk → Desk_Wide.jpg , Desk_Closeup.jpg
Room → Door.jpg
Circle→Skelett_nah.jpg, Skelett_weit.jpg
Okay. We’re set. Don’t forget that you really have to put all necessary information inside the directory structure of your project or it doesn’t get compile and the only computer it will run is yours.
So back to work:
Open scene Dream in the Scene Editor and assign Background image Rlyeh.jpg. Shape the floor so it would copy the floor shape of the hall.
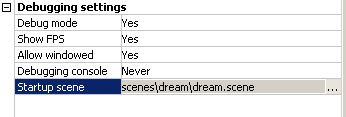
We’ll now use the Startup Scene debugging feature in Project Manager and set there the scene to Dream (click on … and navigate to data\scenes\dream\dream.scene).
This doesn’t affect the compiled game. We’ve already stated that to affect the real game we’d need to change game.script file, but we’ll use this convenient feature for now to speed up our work. Also note, that
Open the scene_init.script file of the Room scene and erase the lines referencing sally:
sally.SkipTo(100, 400); sally.Direction = DI_DOWN; sally.Active = true;
Let’s add some sort of noninteractive sequence when Molly first enters the screen. I’ll do for this particular game a bit unnecessary thing as Molly will never return to this scene, but I want to demonstrate on this principle how would you handle the events which are triggered on the very first enter to the scene.
Locate this line of code:
if(StateDream==null) { StateDream.Visited = false; // add scene states here } if(!StateDream.Visited) { StateDream.Visited = true; // this is our first visit in this scene... }
StateDream is a global variable as seen above and this way the whole game knows about it. Default WME template uses two-state approach. First it checks if this variable was ever set and if not, we assign its Visited attribute to false (indicating that the scene was never visited) By this assignment StateDream is no longer null but it’s [object] instead.
Next the Visited attribute is checked and set to true (if it was false) to indicate, that you’ve already been in the scene and this way the whole mechanism provide that lines of code in the second condition get called only if you enter the scene for the very first time.
We’re going to build upon this script a bit and solve one possible pitfall. At the beginning of the scene_init.script we let Molly walk around. But we don’t want player to interrupt this walk by left clicking. So we’re going to set the whole scene_init.script into non interactive mode so we know, that player won’t interfere with our game by canceling events.
Add Game.Interactive = false; just below the include line and Game.Interactive = true; to the end of the file. Phew. We’re safe.
Next we’ll focus on the first entry:
if(!StateDream.Visited) { StateDream.Visited = true; // this is our first visit in this scene... actor.GoTo(492,498); actor.Talk("Where am I? What is this place?"); actor.TurnTo(DI_LEFT); Sleep(400); actor.TurnTo(DI_RIGHT); Sleep(400); actor.TurnTo(DI_DOWN); Sleep(400); actor.Talk("I've never been to place like this before."); actor.Talk("What's wrong with me???"); var molly2 = Game.LoadActor("actors\molly\molly2.actor"); molly2.Active = true; molly2.SkipTo(actor.X,actor.Y); //we assign Alternate molly actor coordinates molly2.Direction = DI_DOWN; molly2.GoTo(268,518); molly2.TurnTo(DI_RIGHT); actor.TurnTo(DI_LEFT); actor.Talk("But that's ... me?"); molly2.Talk("Come here. We need to talk!"); }
As you can see, we’ve created a short scripted cut-scene using the elements we already know. Of course we need molly2.actor file, which we would create by copying molly.script and modifying the beginning of the file like this:
NAME = "molly2" CAPTION="Alternate molly" SCALABLE = TRUE INTERACTIVE = TRUE X = 100 Y = 100 SCRIPT="actors\molly\molly2.script"
We should be quite skilled in this already.
Now let’s create the dialogue with alternate molly. We’re going to use exactly the same approach as we did in the previous chapter. We’re going to show one difference – our dialouge will get the ending option when all dialogue options are depleted no matter in what order.
Create an empty molly2.script file and type in the following:
#include "scripts\base.inc" function checkDepleted(depleted) { if (depleted.Who && depleted.Where && depleted.Why) return true; return false; } function basic() { var options; options[0] = "Where am I?"; options[1] = "Who are you?"; options[2] = "Why I am here?"; options[3] = "I'll do my best to uncover the secret which lies in Luebeck."; var depleted; var selected; while (selected != 3) { Game.AddResponse(0,options[0]); Game.AddResponse(1,options[1]); Game.AddResponse(2,options[2]); if (checkDepleted(depleted)) Game.AddResponse(3,options[3]); Game.Interactive = true; selected = Game.GetResponse(); Game.Interactive = false; actor.Talk(options[selected]); switch (selected) { case 0: this.Talk("You're in the alternate universe."); this.Talk("I've called you here to talk."); depleted.Where = true; break; case 1: this.Talk("I'm your subconsious mind which have the access to much more than the mere knowledge."); depleted.Who = true; break; case 2: depleted.Why = true; this.Talk("There's a task which awaits you."); this.Talk(" You have to go to the ancient town of Luebeck in Germany where lies a secret."); this.Talk("WME book, which contains the passage to the other realm."); this.Talk("There you find all you seek!"); break; case 3: this.Talk("Please hurry, there's not much time left."); this.Active = false; actor.TurnTo(DI_DOWN); actor.Talk("Hmmm. Where did she go?"); Scene.FadeOut(3000,0,0,0); actor.Talk("After a long journey, I've arrived to Luebeck"); Game.Interactive = true; Game.ChangeScene("data\scenes\Street\Street.scene"); break; } } Game.Interactive = true; } on "LeftClick" { actor.GoTo(340,518); actor.TurnTo(DI_LEFT); basic(); }
Let’s have a look at this file. We’ll progress from the bottom where we find the LeftClick event. If we left clicked on alternate molly, we first go to the specified position, then turn to alternate molly and finally called the function we’ve called basic.
Function basic is the dialogue itself. It’s pretty simple but we’ve used the object logic to check up if all options are depleted. For this we’ve set up an object depleted which has assigned three attributes – Who, Where and Why.
In the course of dialogue we assign individual attributes, which sets: depleted.Who, depleted.Why or depleted.Where to true respectively. To save our time, we’ve written a little function checkDepleted(depleted) which returns true if all dialogue branches has been chosen. This function is called in the following condition:
if (checkDepleted(depleted)) Game.AddResponse(3,options[3]);
This way our exit response is added only after all other options have been chosen. At the exit branch we let our Alternate Molly disappear and we change scene to street.scene which is our next stop.
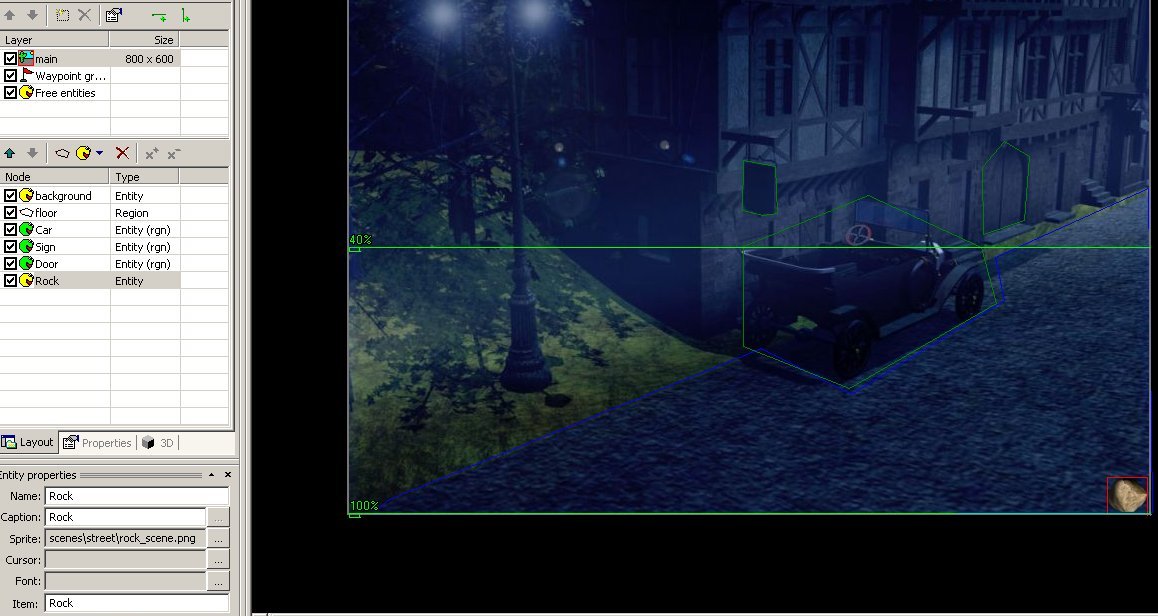
In the Scene Editor open the Street.scene and your first step is to shape the floor and adjust scale levels to look like this:
Reason for adjusting the scale level is that our actor standing next to the door looks like she can pass through them.
Now create a region entities for Car, sign and door and attach scripts to them. Don’t forget to fill in captions for them. Also copy the file rock_scene.png to your street folder and add it as a sprite entity (don’t forget to fill the name and caption) and in the Item column fill Rock.
As we know from the walkthrough, this scene introduce three items – pliers,wire and a rock. Rock is a scene item, pliers and wire are found by clicking on the car.
We start with copying the graphics of a pliers into the items folder. It’s the file plier_item.png. Create a sprite in the sprite edit using this image and turn off pixel precise for it on the Properties tab. Save this file as pliers.sprite.
Now open the items.items file and define a block for pliers first:
ITEM { CURSOR_COMBINED = TRUE CAPTION = "Pliers" NAME = "Pliers" SPRITE = "items\pliers.sprite" CURSOR = "items\pliers.sprite" CURSOR_HOVER = "items\pliers.sprite" SCRIPT = "items\pliers.script" }
Then create a new data\items\pliers.script file which would contain the following:
#include "scripts\base.inc" on "LeftClick" { Game.SelectedItem = "Pliers"; }
We have our item ready to use so let’s put it in the scene. Open the car.script in our street scr folder and write there the following:
#include "scripts\base.inc" on "LeftClick" { Game.Interactive = false; actor.GoTo(578,456); actor.TurnTo(DI_UP); actor.Talk("Hey! There are pliers in there. I'll steal them."); actor.TakeItem("Pliers"); Game.Interactive = true; }
We know that upon second examination of the car we find a wire. Copy the wire_item.png to the items folder and create all files as with the pliers. Of course add a new block to the items.items file.
ITEM { CURSOR_COMBINED = TRUE CAPTION = "Wire" NAME = "Wire" SPRITE = "items\wire.sprite" CURSOR = "items\wire.sprite" CURSOR_HOVER = "items\wire.sprite" SCRIPT = "items\wire.script" }
Don’t forget to create a wire.script accordingly.
on "LeftClick" { Game.SelectedItem = "Wire"; }
Now we have to modify the car script so it would first take the pliers, then the wire and lastly it would tell that there’s nothing left.
on "LeftClick" { global carExamination; if (carExamination == null) carExamination = 0; Game.Interactive = false; actor.GoTo(578,456); actor.TurnTo(DI_UP); if (carExamination < 3) carExamination = carExamination + 1; switch(carExamination) { case 1: actor.Talk("Hey! There are pliers in there. I'll steal them."); actor.TakeItem("Pliers"); break; case 2: actor.Talk("Hey! There is a piece of wire in there. I could use it."); actor.TakeItem("Wire"); break; default: actor.Talk("Nothing left to steal."); break; } Game.Interactive = true; }
As you can surely see with each left click we increase the number in the global variable carExamination. This in turn is checked in the switch clause and actor takes according item or refuses to steal a steering wheel. Again note that I am paranoid and set Interactivity to false for all longer actions which could break a game if player accidentally clicked at the wrong time.
Our next item is a lockpick. Again we do our homework with creating a new items.items block and copying lockpick_item.png to the items folder. For sake of saving space I’m not going to include this block as it’s identical to what we’ve done twice already. You can however find in the resources package all modified files from the chapter 8.
Open the file pliers.script and add the lockpick creating event:
on "Wire"
{
Game.Interactive = false;
actor.Talk("I'll create a Lockpick");
actor.TakeItem("Lockpick");
Game.DeleteItem("Wire");
Game.Interactive = true;
Game.DeleteItem("Pliers");
}
and the similar way applies to creating a lockpick by combining items the other way around:
Open the file wire.script and add the following code:
on "Pliers" { Game.Interactive = false; actor.Talk("I'll create a Lockpick"); actor.TakeItem("Lockpick"); Game.DeleteItem("Pliers"); Game.Interactive = true; Game.DeleteItem("Wire"); }
Note that deleting the item - the script belongs to - must be executed as the last step because by deleting the item, the script terminates its execution and this way all lines after deletion would never get executed.
The Lockpick itself must be defined as well in items.items.
First copy lockpick_item.png into the items folder, create its sprite in sprite edit, turn off pixel precise and move hotspot to the center.
ITEM { CURSOR_COMBINED = TRUE CAPTION = "Lockpick" NAME = "Lockpick" SPRITE = "items\lockpick.sprite" CURSOR = "items\lockpick.sprite" CURSOR_HOVER = "items\lockpick.sprite" SCRIPT = "items\lockpick.script" }
and lockpick.script:
on "LeftClick" { Game.SelectedItem = "Lockpick"; }
Speaking of items, in this scene we also have a rock which is pickable.
Go through the routine of copying rock_item into the items folder, creating its sprite etc. (It's a routine now, isn't it?)
ITEM { CURSOR_COMBINED = TRUE CAPTION = "Rock" NAME = "Rock" SPRITE = "items\rock.sprite" CURSOR = "items\rock.sprite" CURSOR_HOVER = "items\rock.sprite" SCRIPT = "items\rock.script" }
and rock.script – this one in items folder.
on "LeftClick" { Game.SelectedItem = "Rock"; }
we need another rock.script this time attached to the sprite entity Rock via Scene Edit.
#include "scripts\base.inc" on "LeftClick" { Game.Interactive = false; actor.GoTo(731,542); actor.Talk("Hey, I'll take this rock. It could prove useful."); actor.TakeItem("Rock"); Game.Interactive = true; }
We want to handle the scene sign just for observation so sign.script:
#include "scripts\base.inc" on "LeftClick" { actor.Talk("Judging by this sign, I've reached my destination!"); }
And finally we want to lockpick the door, which is entirely handled in door.script:
#include "scripts\base.inc" global DoorUnlocked; on "LeftClick" { Game.Interactive = false; actor.GoTo(695,344); if (!DoorUnlocked) { actor.Talk("Rats! The door is locked. What should I do now?"); } else { Game.ChangeScene("scenes\room\room.scene"); } Game.Interactive = true; } on "Lockpick" { Game.Interactive = false; actor.GoTo(695,344); DoorUnlocked = true; Game.DeleteItem("Lockpick"); actor.Talk("Ha! I've unlocked the door. The lockpick broke apart in the process though."); Game.Interactive = true; }
Just for the record - we've created a global variable DoorUnlocked, which is set to true when we use the lockpick on the door. Then in the door script we test this variable and either say, that the door is locked or change the room.
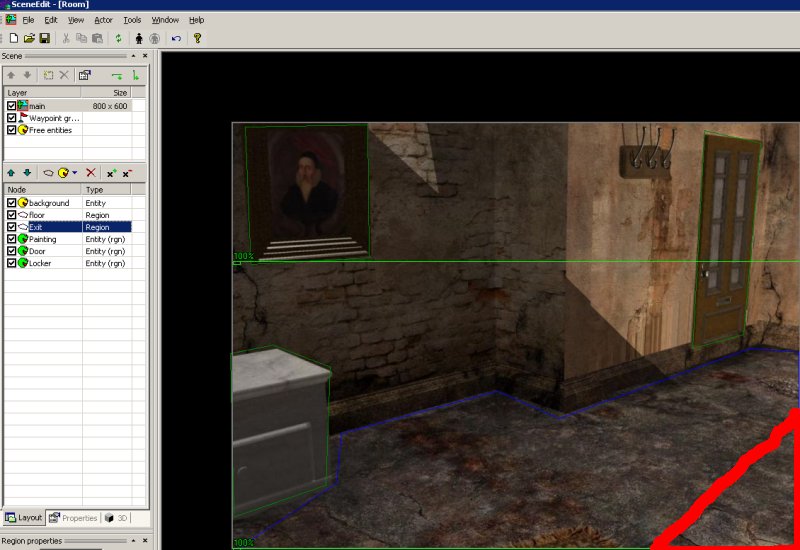
For now, let's be happy with our Street and move on in our Room.
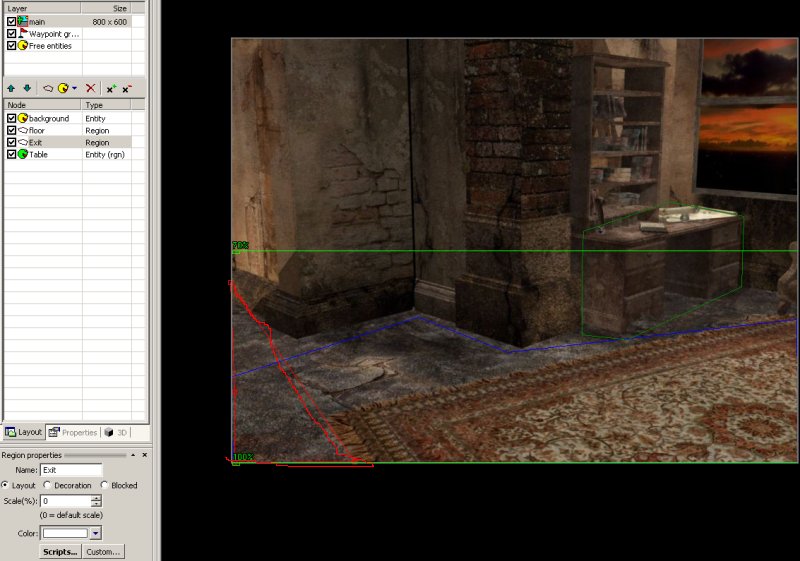
In the picture you can see the shaped floor region, Entity regions for Painting, Door and Locker and one Region which I've hilighted by the thick red color. Each of them have a script attached. I've made the exit region pretty thick so you can see where it's located because we'll make some auto room changing.
Now we need to tweak some scripts:
scene_init.script
#include "scripts\base.inc" // here comes the stuff which initializes the scene actor.SkipTo(706, 405); actor.Direction = DI_DOWN; actor.Active = true; actor.GoTo(635,459); //////////////////////////////////////////////////////////////////////////////// // scene state global StateRoom; // default values if(StateRoom==null) { StateRoom.Visited = false; // add scene states here } //////////////////////////////////////////////////////////////////////////////// if(!StateRoom.Visited) { StateRoom.Visited = true; // this is our first visit in this scene... }
locker.script
#include "scripts\base.inc" on "LeftClick" { actor.GoTo(209,545); actor.Talk("The locker is welded shut."); }
This is a common adventure game designers way how to save their work. Just invent some stupid excuse why the main character can't perform any task and you're on the way of creating the true adventure game. :)
exit.script
#include "scripts\base.inc" on "ActorEntry" { Game.ChangeScene("scenes\desk\desk.scene"); }
This is how we handle a trap region (remember our first WME tests?) and whenever actor appears in this region, the scene changes to another room view.
Now the door.script for bringing player back on the street.
#include "scripts\base.inc" on "LeftClick" { Game.ChangeScene("scenes\street\street.scene"); }
We have to handle the painting as well and as we could do some things with it, let's recapitulate.
- Painting is behind the glass, if we left click it and the glass is still there it must be handled.
- We can break the glass with a rock.
- When the glass is away and the drawer is not open we can push the button hidden in the image to open a drawer.
- If the drawer is open, we'll comment on that
#include "scripts\base.inc" global GlassBroken; global DrawerOpened; on "LeftClick" { if (!GlassBroken) { actor.Talk("The painting is for some reason quite suspicious. I'd like to examine it closer but it's behind the glass."); } else { if (!DrawerOpened) { DrawerOpened = true; actor.Talk("Hey! There's a button in its eye! I'll push it."); } else { actor.Talk("I've already pressed the button"); } } } on "Rock" { Game.Interactive = false; GlassBroken = true; Game.Msg("Sound of broken glass"); Game.Interactive = true; Game.DeleteItem("Rock"); }
Let's move to the scene Desk. Open it in the Scene Editor and we'll define it as follows:
Also note that I've again hilighted the Exit region which will bring us back to the Room scene. If we tested the game, we'd see that the actor is too small so we have to raise the scale value to 100% and lift it a bit higher.
Scripts for this scene are:
scene_init.script
#include "scripts\base.inc" // here comes the stuff which initializes the scene actor.SkipTo(211, 552); actor.Direction = DI_DOWN; actor.Active = true; actor.GoTo(250,552); //////////////////////////////////////////////////////////////////////////////// // scene state global StateDesk; // default values if(StateDesk==null) { StateDesk.Visited = false; // add scene states here } //////////////////////////////////////////////////////////////////////////////// // setup scene according to state variables //////////////////////////////////////////////////////////////////////////////// if(!StateDesk.Visited) { StateDesk.Visited = true; // this is our first visit in this scene... }
exit.script
#include "scripts\base.inc" on "ActorEntry" { Game.ChangeScene("scenes\Room\room.scene"); }
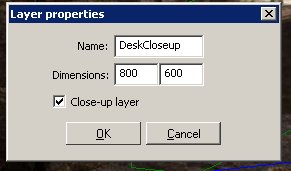
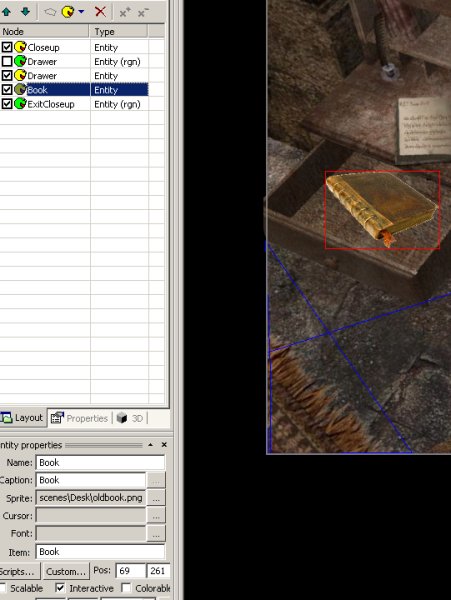
But there's more to this scene. We'll add a closeup layer called DeskCloseup.
ERRATA: In the upcoming images there is a duplicity of node Drawer. Please create the sprite entity (the yellow one) as SpriteDrawer instead of Drawer.
And define it in the following steps:

(note that we paired the book sprite entity with an item and made it interactive, also we've defined the exit region at the end of the screen)
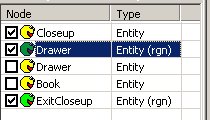
And hide the visibility so the node tree looks like this: 
Now before we can use the closeup layers, we just remember the method:
Scene.GetLayer() - which is similar to Scene.GetNode, but returns a layer rather than node.
table.script
#include "scripts\base.inc" on "LeftClick" { actor.GoTo(623,449); var layer = Scene.GetLayer("DeskCloseup"); layer.Active = true; }
ExitCloseup.script
#include "scripts\base.inc" on "LeftClick" { var layer = Scene.GetLayer("DeskCloseup"); layer.Active = false; }
As we can see, now the Closeup properly activates (making actor disappear) and upon clicking Exit it again disappears making actor appear.
Drawer.script first has to check if the button in the painting has been pressed and if yes, it opens the drawer uncovering the book and hides itself.
#include "scripts\base.inc" on "LeftClick" { global DrawerOpened; if (DrawerOpened) { var ent = Scene.GetNode("SpriteDrawer"); ent.Active = true; ent = Scene.GetNode("Book"); ent.Active = true; this.Active = false; } else actor.Talk("Hmm! It's locked"); }
We just take a book upon left click:
Add the book to items.items:
ITEM { CURSOR_COMBINED = TRUE CAPTION = "WME User's Guide" NAME = "Book" SPRITE = "items\book.sprite" CURSOR = "items\book.sprite" CURSOR_HOVER = "items\book.sprite" SCRIPT = "items\book.script" }
create the sprite file for the book and to the book.script in the scene write the following:
#include "scripts\base.inc" on "LeftClick" { actor.TakeItem("Book"); }
and to the book.script in the items folder write this:
#include "scripts\base.inc" on "LeftClick" { global BookRead = true; actor.Talk("Blablabla, this is a magical formula which tells you the secret of the ancient passage."); }
See, we have another global variable this time indicating if our actor read the secret book or not. We'll then extend our door passage a bit to enter the stone circle after you've read the book.
Modify scenes\Room\scr\door.script to read the following:
#include "scripts\base.inc" on "LeftClick" { global BookRead; if (BookRead) Game.ChangeScene("scenes\circle\circle.scene"); else Game.ChangeScene("scenes\street\street.scene"); }
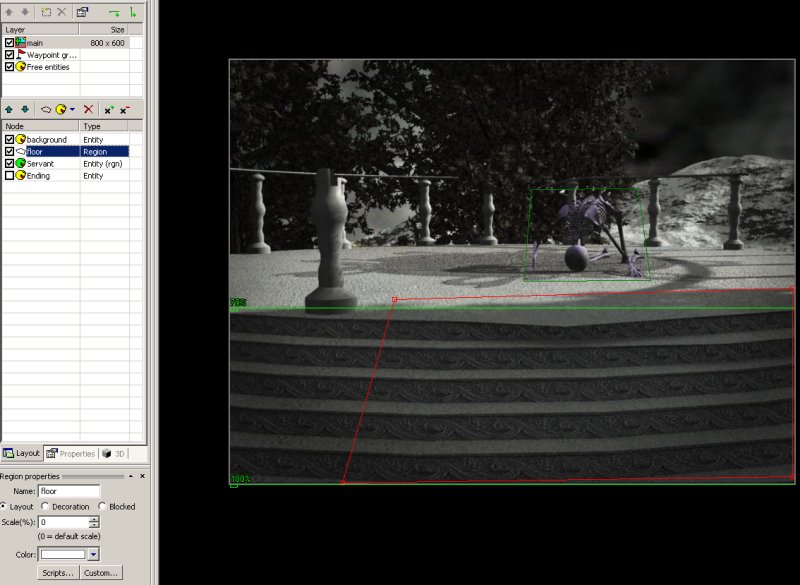
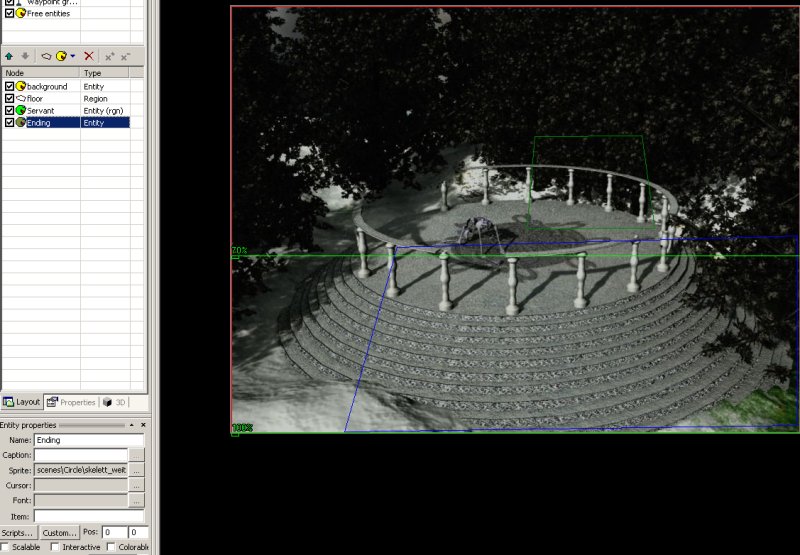
Last scene in our game is the circle. You know the drill. Here's the basic layout:
The Ending is a sprite entity which has its Interactive turned off.
Now turn again off the Active check box for Ending entity so it's again invisible.
Here're the scripts:
scene_init.script
#include "scripts\base.inc" // here comes the stuff which initializes the scene actor.SkipTo(507, 526); actor.Direction = DI_DOWN; actor.Active = true; actor.GoTo(498,474); //////////////////////////////////////////////////////////////////////////////// // scene state global StateCircle; // default values if(StateCircle==null) { StateCircle.Visited = false; // add scene states here } //////////////////////////////////////////////////////////////////////////////// // setup scene according to state variables //////////////////////////////////////////////////////////////////////////////// if(!StateCircle.Visited) { StateCircle.Visited = true; // this is our first visit in this scene... }
Servant.script
#include "scripts\base.inc" on "LeftClick" { Game.Interactive = false; this.Talk("Finally you arrived! I was waiting here for you for so long!"); actor.Talk("Who are you?"); this.Talk("I'm the servant of the WME circle and I have to serve here until someone changes a place with me."); actor.Talk("But how could that be? Who was the one in the alternate universe?"); this.Talk("I have only very little power but one of my skills is to influence other's dreams. I tried this on many people but you're the one who caught up."); actor.Talk("I don't believe you. You are supposed to tell me the secrets of everything."); this.Talk("The secret is not to get your legs wooden. HAHAHA!"); Scene.FadeOut(400,255,255,255,255); actor.Active = false; Sleep(1000); Scene.FadeIn(400); this.Talk("NOOOOOOOOOOOOOOOOOOOOOOOOO!"); var e = Scene.GetNode("Ending"); e.Active = true; this.Talk("It can't be like this!"); this.Talk("Please save me someone, anyone???? Hello???"); this.Talk("Wait what did he said? Influencing other people dreams?"); Game.FadeOut(5000,0,0,0,255); Game.QuitGame(); Game.Interactive = true; }
And our game skeleton is ready. If you want, you can look in the chapter 8 resource folder where - in the folder finished chapter - you can find the working version.
Now go and play that game before we move on.