8. Notre premier vrai jeu
Jusqu'ici nous avons appris un tas de concepts. Nous avons fait des expériences avec des éléments isolés de WME et maintenant est venu le temps de tout mettre ensemble. Ce chapitre va traiter de la base de l'histoire et de la préparation de notre jeu que nous terminerons dans les chapitres suivants.
Ne vous attendez pas à une histoire révolutionnaire ici. Nous allons présenter WME comme un outil de développement de jeu et ceci est un simple jeu réalisé ensemble en un jour.
Maintenant, même pour un tel jeu court, nous allons inclure une introduction très basique, Éléments qui peuvent vous donner une idée de comment vous pouvez faire une sorte de phase de préproduction.
Histoire:
Le jeu commence dans un rêve. Molly apparait dans une grande salle et soudain elle se divise en deux. L'autre Molly lui dis, qu'elle est son image de l'univers parallèle. Dans ce dialogue Molly d'une maison dans une vielle ville allemande ou se trouve un livre secret appelé WME book. Cette maison sert de portail vers un royaumes différent, où Molly peut trouver un réponse à toutes les questions sur l’humanité. Une fois la lecture du WME book dans la salle, la porte va transporter Molly vers ce royaume.
Molly voyage vers la ville et trouve une maison fermée. Elle doit improviser un outils de crochetage pour crocheter cette porte et entrer dans la maison. Puis Molly devra chercher la salle pour trouver un bouton caché qui ouvre le tiroir ou se trouve le livre secret. Ce bouton est caché dans l'image et il y a un petit clin d’œil en entrant dans la salle.
Mais c'est derrière la vitre, donc Molly doit prendre un caillou dehors et casser la vitre avec le caillou. Ensuite elle peut appuyer sur le bouton et dévoiler le WME book.
En lisant le WME book dans la salle, elle est transportée à la colonne avec un squelette. Le squelette lui dis qu'elle est la pour le sauver de son esclavage éternel en le remplaçant dans sa position. Molly veut protester mais dans un flash de lumière elle devient le squelette dans le milieu du cercle attendant qu'une autre âme la libère.
La camera va sur l'image avec le cercle au loin et Molly et son destin maudit.
Fin
Articles utilisés dans l'inventaire:
Pierre (Article de l'inventaire pris à l’extérieur de la maison)
Pince (Seulement article de l'inventaire, trouvé en examinant la voiture la première fois)
Fil de fer (trouvé en examinant la voiture la deuxième fois)
wme book (article de l'inventaire et article dans le monde réel)
Procédure pas à pas du jeu:
- Parlez-en à autre Molly
- Examinez la voiture pour obtenir une pince
- Examinez de nouveau la voiture pour obtenir du fil de fer
- Utilisez la pince sur le fil pour obtenir un outils de crochetage
- Regarder la porte pour voir qu'elle est verrouillée
- Utiliser l’outil crochetage sur la porte.
- Prendre la pierre.
- Examiner l'image.
- Utiliser la pierre avec l'image
- Appuyer sur le bouton œil.
- Examiner le tiroir.
- Prendre le WME book.
- Lire le livre.
- Sortir par la porte.
- Parler au squelette.
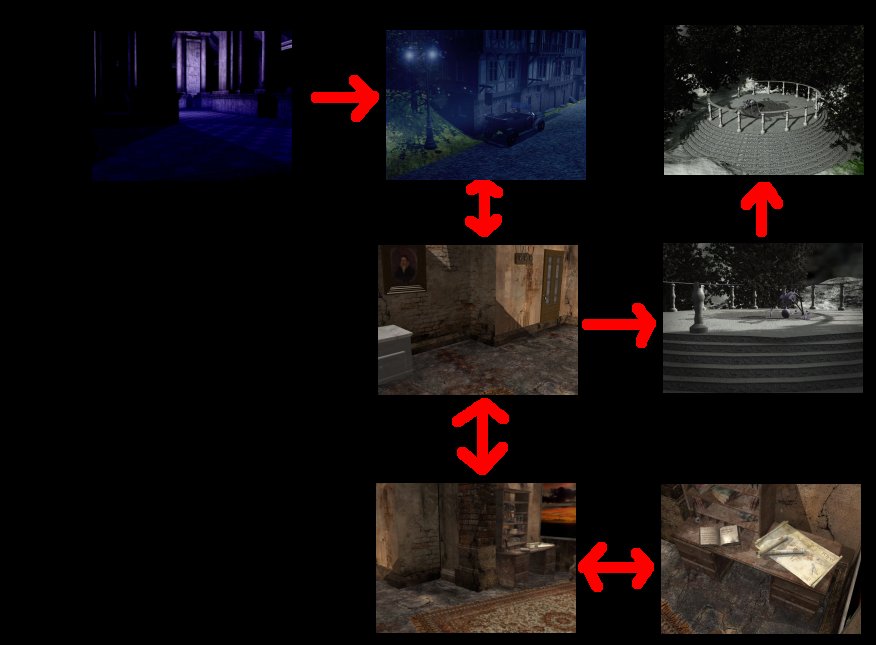
Storyboard:
Là soyez indulgent avec moi, Je ne suis pas un artiste, donc j'ai rapidement représenté la logique de comment les scènes devront être reliées.
Ok. Nous en savon assez sur notre jeu pour démarrer le développement. Encore une fois nous allons travailler sur les connaissances acquises dans les chapitres précédents donc pour vous - les tricheurs - viendront des moments difficiles.
Salissons nous les mains et faisons chauffer le gestionnaire de projet et d'entrée de jeu créez quatre scènes 800x600 avec clic droit→Add scene. Nommez les Dream, Circle, Desk et Street.
Jusque là nous avons cinq scènes (en incluant la salle par défaut)
Maintenant copiez dans leurs répertoire les fichiers suivant de notre Ressources:
Dream → Rlyeh.jpg
Street → Stadt.jpg
Desk → Desk_Wide.jpg , Desk_Closeup.jpg
Room → Door.jpg
Circle→Skelett_nah.jpg, Skelett_weit.jpg
Ok. N'oubliez pas qu'il faut vraiment mettre toutes les informations nécessaires dans la structure de répertoire de votre projet ou alors ça ne compilera pas et le seul Ordinateur qui pourra le lancer est le votre.
Bon retour au boulot:
Ouvrez la scène Dream dans l’éditeur de scène et affecter l'image de fond Rlyeh.jpg. Formez le sol de sorte qu'il ressemble à la forme du sol du hall.
Nous allons, maintenant, utiliser startup scene dans debugging setting du gestionnaire de projet et y définir la scène à Dream (cliquez sur … et parcourir vers data\scenes\dream\dream.scene).
Cela n'affecte pas le jeu compilé. Nous avons déjà constaté que pour affecter le jeu réel, nous devons changer le fichier game.script, mais nous allons utiliser cette fonction pratique pour l'instant pour accélérer notre travail. Notez aussi, ça
Ouvrez le fichier scene_init.script de la scène Room et effacez les lignes concernant Sally:
sally.SkipTo(100, 400); sally.Direction = DI_DOWN; sally.Active = true;
Ajoutons une sorte de séquence non interactive quand la première Molly entre à l'écran. Je vais le faire pour ce jeu en particulier, une chose un peu inutile comme Molly ne reviendra jamais dans cette scène, mais je veux montrer sur ce principe, comment vous allez gérer les événements qui sont déclenchés sur la première entrer dans la scène.
Localisez cette ligne de code:
if(StateDream==null) { StateDream.Visited = false; // ajouter les états de la scène ici } if(!StateDream.Visited) { StateDream.Visited = true; // Ceci est votre première visite dans la scène... }
StateDream est une variable globale comme vu plus tôt et de cette façon le jeu entier la connait. Le modèle par défaut de WME utilises une approche deux-états. D'abord il vérifie si cette variable n'a jamais été définie et si elle ne l'est pas, nous mettons son attribut Visited sur false (indiquant que la scène n'as jamais été visitée) Par cette affectation StateDream n'est plus Null mais c'est [objet] plutôt.
Ensuite l'attribut Visited est vérifié et défini sur True (Si il était False) pour indiquer, que vous êtes déjà venu dans la scène et de cette façon la mécanique entière fait que les lignes de code dans la seconde condition seront appelées seulement si vous entrez pour la toute première fois dans la scène.
Nous allons nous appuyer un peu sur ce script et résoudre un piège possible. Au début de scene_init.script nous laissons Molly marcher en rond. Mais nous ne voulons pas que le joueur l'interrompt en cliquant gauche. Nous allons donc définir le scene_init.script en entier en mode non-interactif, ainsi nous savons que le joueur ne pourra interférer avec notre jeu en annulant les événements.
Ajouter Game.Interactive = false; juste en dessous les lignes Includes et Game.Interactive = true; à la fin du fichier. Ouf nous sommes sauvé.
Ensuite nous allons nous focaliser sur la première entrée:
if(!StateDream.Visited) { StateDream.Visited = true; // Ceci est votre première visite dans la scène... actor.GoTo(492,498); actor.Talk("Where am I? What is this place?"); actor.TurnTo(DI_LEFT); Sleep(400); actor.TurnTo(DI_RIGHT); Sleep(400); actor.TurnTo(DI_DOWN); Sleep(400); actor.Talk("I've never been to place like this before."); actor.Talk("What's wrong with me???"); var molly2 = Game.LoadActor("actors\molly\molly2.actor"); molly2.Active = true; molly2.SkipTo(actor.X,actor.Y); //Nous assignons les coordonnées de l'actrice Alternate Molly molly2.Direction = DI_DOWN; molly2.GoTo(268,518); molly2.TurnTo(DI_RIGHT); actor.TurnTo(DI_LEFT); actor.Talk("But that's ... me?"); molly2.Talk("Come here. We need to talk!"); }
Comme vous pouvez voir, nous avons créé une courte cinématique utilisant des éléments que nous connaissons déjà. Évidemment nous avons besoin du fichier molly2.actor,que nous allons créer en copiant molly.script et modifiant le début du fichier comme cela:
NAME = "molly2" CAPTION="Alternate molly" SCALABLE = TRUE INTERACTIVE = TRUE X = 100 Y = 100 SCRIPT="actors\molly\molly2.script"
Nous devrions, déjà, être assez qualifié pour cela.
Maintenant créons le dialogue avec Alternate Molly. Nous allons utilisé exactement la même approche que nous avons fait dans le chapitre précédent. Nous allons voir une différence - Notre dialogue aura l’option de clôture quand toutes les options de dialogue seront épuisées peu importe dans quel ordre.
Créez un fichier vide molly2.script et entrez-y ce qui suit:
#include "scripts\base.inc" function checkDepleted(depleted) { if (depleted.Who && depleted.Where && depleted.Why) return true; return false; } function basic() { var options; options[0] = "Where am I?"; options[1] = "Who are you?"; options[2] = "Why I am here?"; options[3] = "I'll do my best to uncover the secret which lies in Luebeck."; var depleted; var selected; while (selected != 3) { Game.AddResponse(0,options[0]); Game.AddResponse(1,options[1]); Game.AddResponse(2,options[2]); if (checkDepleted(depleted)) Game.AddResponse(3,options[3]); Game.Interactive = true; selected = Game.GetResponse(); Game.Interactive = false; actor.Talk(options[selected]); switch (selected) { case 0: this.Talk("You're in the alternate universe."); this.Talk("I've called you here to talk."); depleted.Where = true; break; case 1: this.Talk("I'm your subconsious mind which have the access to much more than the mere knowledge."); depleted.Who = true; break; case 2: depleted.Why = true; this.Talk("There's a task which awaits you."); this.Talk(" You have to go to the ancient town of Luebeck in Germany where lies a secret."); this.Talk("WME book, which contains the passage to the other realm."); this.Talk("There you find all you seek!"); break; case 3: this.Talk("Please hurry, there's not much time left."); this.Active = false; actor.TurnTo(DI_DOWN); actor.Talk("Hmmm. Where did she go?"); Scene.FadeOut(3000,0,0,0); actor.Talk("After a long journey, I've arrived to Luebeck"); Game.Interactive = true; Game.ChangeScene("data\scenes\Street\Street.scene"); break; } } Game.Interactive = true; } on "LeftClick" { actor.GoTo(340,518); actor.TurnTo(DI_LEFT); basic(); }
Jetons un œil à ce fichier. Nous allons progresser en partant du bas, où nous trouvons l'événement LeftClick. Si nous avons fait clic gauche sur Alternate Molly, nous allons, d'abord, vers une position spécifique, puis se nous tourner vers Alternate Molly et finalement appelé la fonction que nous avons appelée basic().
La fonction basic() est le dialogue lui-même. C'est très simple mais nous avons utilisé la logique de l'objet pour contrôler si toutes les options était épuisées. Pour cela nous avons défini un objet depleted auquel on assigne trois attributs - Who, Where et Why.
Au cours du dialogue nous affectons les attributs individuels, qui définissent respectivement: depleted.Who, depleted.Why ou depleted.Where sur true. Pour gagner notre temps, nous avons écrit une petite fonction checkDepleted(depleted) qui retourne true si toutes les branches du dialogues ont été choisies. Cette fonction est appelée dans les conditions suivantes:
if (checkDepleted(depleted)) Game.AddResponse(3,options[3]);
Comme ça notre réponse de sortie est ajouté seulement après que toutes les autres options aient été choisie. A la branche de sortie nous faisons que notre Alternate Molly disparaisse et nous changeons la scène pour street.scene qui est notre prochain arrêt.
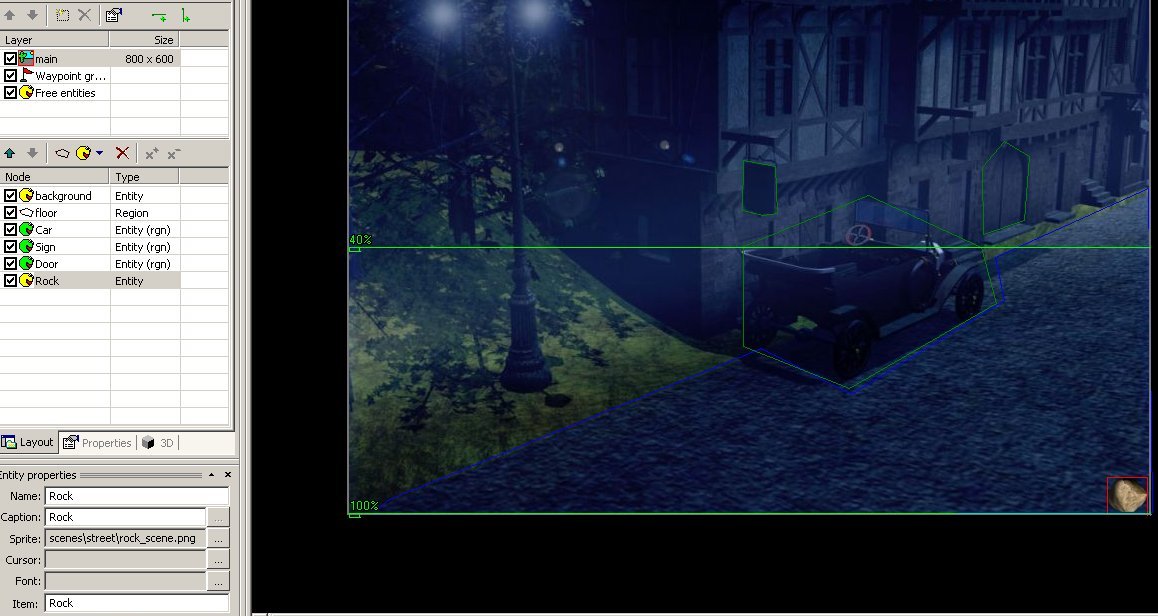
Dans l'éditeur de scène ouvrez Street.scene et votre premiere etape est de former le sol et d'ajuster les niveaux d'echelle pour que ca ressemble à ça:
La raison pour laquelle nous ajustons le niveau d’échelle est qu'ainsi notre actrice debout à coté de la porte semble pouvoir passer dedans.
Maintenant créez des région pour la voiture, le panneau et la porte et attaché leurs les scripts. N'oubliez pas de remplir leurs légendes (captions). Ensuite copiez le fichier rock_scene.png dans votre répertoire street et ajoutez-le comme sprite (n'oubliez pas de remplir le nom et la légende) et dans la case Item remplissez Rock.
Comme nous le savons grâce à la procédure pas à pas, cette scène introduit trois articles - La pince, le fil de fer et un caillou. Le caillou est un article de la scène, la pince et le fil sont trouvé en cliquant sur la voiture.
Nous commençons par copier les graphismes de la pince dans le répertoire items. C'est le fichier plier_item.png. Créez un Sprite dans l’éditeur de sprites en utilisant cette image et éteignez pixel précise dans l'onglet Properties. Sauvegardez ce fichier en tant que pliers.sprite.
Maintenant ouvrez le fichier items.items et définissez tout d'abord, un bloc pour la pince:
ITEM { CURSOR_COMBINED = TRUE CAPTION = "Pliers" NAME = "Pliers" SPRITE = "items\pliers.sprite" CURSOR = "items\pliers.sprite" CURSOR_HOVER = "items\pliers.sprite" SCRIPT = "items\pliers.script" }
Ensuite créez un nouveau fichier data\items\pliers.script qui contiendra ceci:
#include "scripts\base.inc" on "LeftClick" { Game.SelectedItem = "Pliers"; }
Nous avons notre article qui est prêt, mettons donc dans la scène. Ouvrez car.script dans notre répertoire scr de street et écrivez-y ce qui suit:
#include "scripts\base.inc" on "LeftClick" { Game.Interactive = false; actor.GoTo(578,456); actor.TurnTo(DI_UP); actor.Talk("Hey! There are pliers in there. I'll steal them."); actor.TakeItem("Pliers"); Game.Interactive = true; }
Nous savons que lors de la seconde examination de la voiture nous trouvons du fil. Copiez wire_item.png dans le repertoire items et créez tous les fichiers comme pour la pince. Bien sûr ajoutez un nouveau bloc dans le fichier items.items
ITEM { CURSOR_COMBINED = TRUE CAPTION = "Wire" NAME = "Wire" SPRITE = "items\wire.sprite" CURSOR = "items\wire.sprite" CURSOR_HOVER = "items\wire.sprite" SCRIPT = "items\wire.script" }
N'oubliez pas de créez un wire.script en conséquence.
on "LeftClick" { Game.SelectedItem = "Wire"; }
Maintenant nous allons modifier le script de la voiture, donc il faudrait d'abord prendre la pince, ensuite le fil et enfin, il dirait qu'il n'y a plus rien.
on "LeftClick" { global carExamination; if (carExamination == null) carExamination = 0; Game.Interactive = false; actor.GoTo(578,456); actor.TurnTo(DI_UP); if (carExamination < 3) carExamination = carExamination + 1; switch(carExamination) { case 1: actor.Talk("Hey! There are pliers in there. I'll steal them."); actor.TakeItem("Pliers"); break; case 2: actor.Talk("Hey! There is a piece of wire in there. I could use it."); actor.TakeItem("Wire"); break; default: actor.Talk("Nothing left to steal."); break; } Game.Interactive = true; }
Comme vous pouvez certainement voir, avec chaque clic gauche (left click) nous incrémentons le nombre dans la variable globale carExamination. Celle-ci, à son tour, est verifié dans le bloc switch et l'acteur prend l'article en fonction ou refuse de voler un volant.
La encore notez que je suis parano et réglez Interactivity sur false durant toutes les actions qui pourrais casser le jeu si le joueur clic accidentellement au mauvais moment.
Notre prochain article est l'outil de crochetage. Encore une fois nous faisons nos devoirs avec la création d'un nouveau bloc dans items.items et copions lockpick_item.png dans le répertoire items. Par souci d'économie de place je ne vait pas inclure ce bloc comme il est identique à ce que nous avons déjà fait deux fois. Vous pouvez néanmoins trouver dans le package ressources tous les fichier modifiés du chapitre 8.
Ouvrez le fichier pliers.script et ajoutez l’événement de création de l’outil de crochetage:
on "Wire" { Game.Interactive = false; actor.Talk("I'll create a Lockpick"); actor.TakeItem("Lockpick"); Game.DeleteItem("Wire"); Game.Interactive = true; Game.DeleteItem("Pliers"); }
Et la façon similaire s'applique pour créer un outil de crochetage en combinant des articles de l'autre façon:
Ouvrez le fichier wire.script et ajouter le code suivant:
on "Pliers" { Game.Interactive = false; actor.Talk("I'll create a Lockpick"); actor.TakeItem("Lockpick"); Game.DeleteItem("Pliers"); Game.Interactive = true; Game.DeleteItem("Wire"); }
Notez que la suppression de l'article - le script compris - doivent être exécutées comme la dernière étape, car en supprimant l'élément, le script termine son exécution et de cette manière toutes les lignes après la suppression ne seront jamais exécutées.
L'outil de crochetage (Lockpick) lui-même doit être bien défini dans items.items.
D'abord, copiez lockpick_item.png dans le répertoire items, créez sont sprite dans l’éditeur de sprite, éteignez pixel precise et déplacez le hot-spot au centre.
ITEM { CURSOR_COMBINED = TRUE CAPTION = "Lockpick" NAME = "Lockpick" SPRITE = "items\lockpick.sprite" CURSOR = "items\lockpick.sprite" CURSOR_HOVER = "items\lockpick.sprite" SCRIPT = "items\lockpick.script" }
et lockpick.script:
on "LeftClick" { Game.SelectedItem = "Lockpick"; }
En parlant d'éléments, dans cette scène nous avons aussi un caillou qui est sélectionnable.
Passons la routine de copie rock_item dans le dossier items, créer son sprite ,etc..(C'est une routine maintenant, n'est-ce pas?)
ITEM { CURSOR_COMBINED = TRUE CAPTION = "Rock" NAME = "Rock" SPRITE = "items\rock.sprite" CURSOR = "items\rock.sprite" CURSOR_HOVER = "items\rock.sprite" SCRIPT = "items\rock.script" }
et rock.script – celui ci dans le répertoire items.
on "LeftClick" { Game.SelectedItem = "Rock"; }
Nous avons besoin d'un autre rock.script, cette fois attaché au sprite Rock à partir de l’éditeur de scène.
#include "scripts\base.inc" on "LeftClick" { Game.Interactive = false; actor.GoTo(731,542); actor.Talk("Hey, I'll take this rock. It could prove useful."); actor.TakeItem("Rock"); Game.Interactive = true; }
Nous voulons gérer le panneau de la scène juste pour l'observer, donc sign.script:
#include "scripts\base.inc" on "LeftClick" { actor.Talk("Judging by this sign, I've reached my destination!"); }
Et finalement nous voulons crocheter la porte, ce qui est entièrement géré dans door.script:
#include "scripts\base.inc" global DoorUnlocked; on "LeftClick" { Game.Interactive = false; actor.GoTo(695,344); if (!DoorUnlocked) { actor.Talk("Rats! The door is locked. What should I do now?"); } else { Game.ChangeScene("scenes\room\room.scene"); } Game.Interactive = true; } on "Lockpick" { Game.Interactive = false; actor.GoTo(695,344); DoorUnlocked = true; Game.DeleteItem("Lockpick"); actor.Talk("Ha! I've unlocked the door. The lockpick broke apart in the process though."); Game.Interactive = true; }
Je tiens à signaler - Nous avons créé une variable globale DoorUnlocked, qui passe sur true quand nous utilisons le crochet sur la porte. ensuite dans le scrit de la porte nous testons cette variable et soit il dit, que la porte est verrouillée ou soit change de salle.
Pour le moment, soyons heureux de notre rue et allez dans notre room.
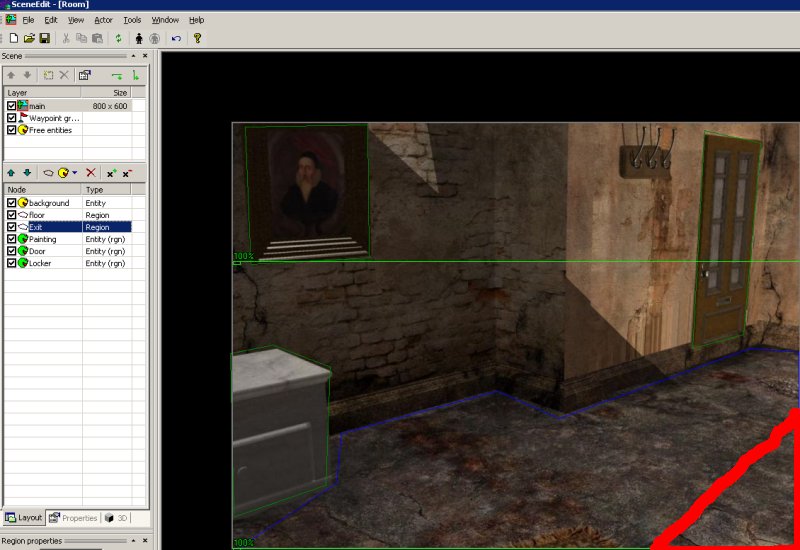
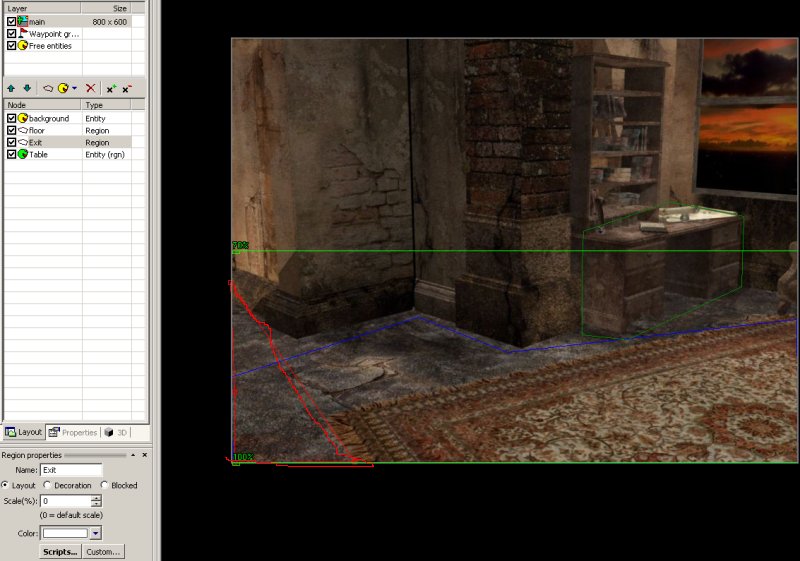
Sur l'image vous pouvez voir la forme de la région sol, la région pour la peinture, la porte et le coffre et une région qui a été surligné par le gros trait rouge. Chacune d'elles ont un script attaché. J'ai fait la région de sortie plutôt grosse pour que vous puissiez voir ou elle ce trouve parce que nous allons faire quelque changement de salle automatique.
Maintenant, nous devons modifier certains scripts:
scene_init.script
#include "scripts\base.inc" // here comes the stuff which initializes the scene actor.SkipTo(706, 405); actor.Direction = DI_DOWN; actor.Active = true; actor.GoTo(635,459); //////////////////////////////////////////////////////////////////////////////// // scene state global StateRoom; // default values if(StateRoom==null) { StateRoom.Visited = false; // add scene states here } //////////////////////////////////////////////////////////////////////////////// if(!StateRoom.Visited) { StateRoom.Visited = true; // this is our first visit in this scene... }
locker.script
#include "scripts\base.inc" on "LeftClick" { actor.GoTo(209,545); actor.Talk("The locker is welded shut."); }
Ceci est la façons commune des concepteurs de jeu d'aventure de sauvegarder leur travail. Juste inventer une excuse stupide, pourquoi le personnage principal ne peut pas exécuter n'importe quelle tâche et vous êtes sur le chemin de la création d'un vrai jeu d'aventure. :)
exit.script
#include "scripts\base.inc" on "ActorEntry" { Game.ChangeScene("scenes\desk\desk.scene"); }
Ceci est comment nous gérons une région piège (souvenez vous notre première test de WME?) et quand l'acteur apparait dans cette région, la scène change pour une autre salle.
Maintenant door.script pour ramener le joueur dans la rue.
#include "scripts\base.inc" on "LeftClick" { Game.ChangeScene("scenes\street\street.scene"); }
Nous avons à gérer la peinture aussi et aussi que nous pourrions faire des choses avec elle, nous allons récapituler.
- La peinture est derrière la vitre, si on clic gauche dessus et que la vitre est toujours là elle doit être traitées.
- Nous pouvons casser la vitre avec la pierre.
- Quand la vitre n'y est plus et que le tiroir n'est pas ouvert nous pouvons appuyer sur le bouton caché dans l'image pour ouvrir le tiroir.
- Si le tiroir est ouvert, If the drawer is open, Nous allons commenter ça.
#include "scripts\base.inc" global GlassBroken; global DrawerOpened; on "LeftClick" { if (!GlassBroken) { actor.Talk("The painting is for some reason quite suspicious. I'd like to examine it closer but it's behind the glass."); } else { if (!DrawerOpened) { DrawerOpened = true; actor.Talk("Hey! There's a button in its eye! I'll push it."); } else { actor.Talk("I've already pressed the button"); } } } on "Rock" { Game.Interactive = false; GlassBroken = true; Game.Msg("Sound of broken glass"); Game.Interactive = true; Game.DeleteItem("Rock"); }
Allons à la scène Desk. Ouvrez la dans l’éditeur de scène et et définissons la comme cela:
La aussi notez que j'ai surligné la région exit qui nous ramène vers la scène Room. Si nous testons le jeu, Nous allons voir que l'acteur est trop petit nous devons donc augmenter la valeur de l’échelle de 100% et l'augmenter un peu plus haut.
les Scripts pour cette scène sont:
scene_init.script
#include "scripts\base.inc" // here comes the stuff which initializes the scene actor.SkipTo(211, 552); actor.Direction = DI_DOWN; actor.Active = true; actor.GoTo(250,552); //////////////////////////////////////////////////////////////////////////////// // scene state global StateDesk; // default values if(StateDesk==null) { StateDesk.Visited = false; // add scene states here } //////////////////////////////////////////////////////////////////////////////// // setup scene according to state variables //////////////////////////////////////////////////////////////////////////////// if(!StateDesk.Visited) { StateDesk.Visited = true; // this is our first visit in this scene... }
exit.script
#include "scripts\base.inc" on "ActorEntry" { Game.ChangeScene("scenes\Room\room.scene"); }
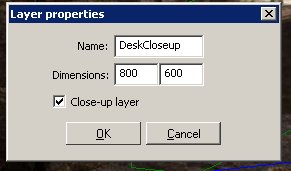
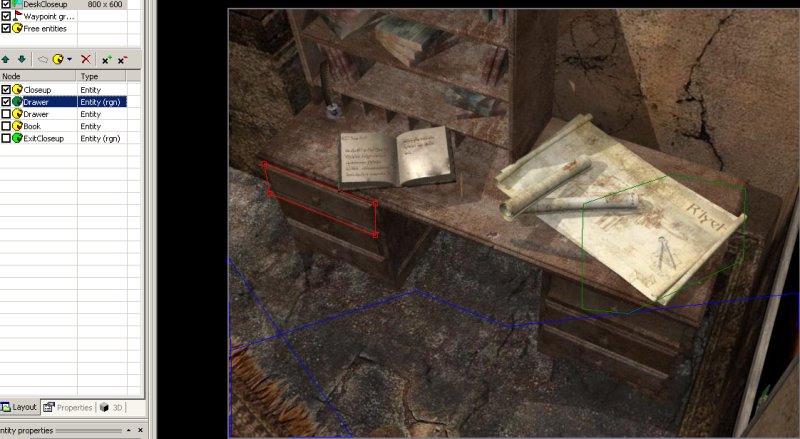
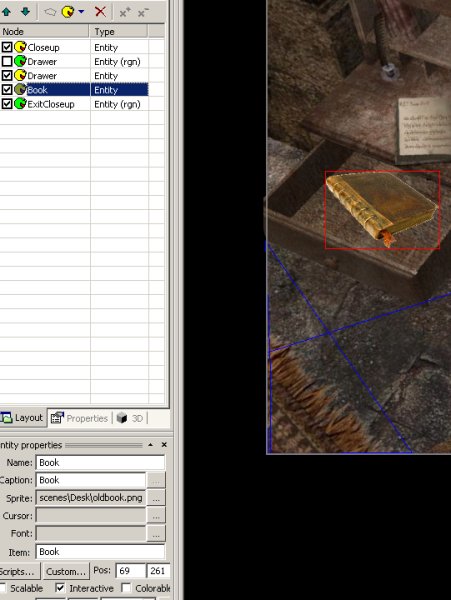
Mais il y' a plus dans cette scène. Nous allons ajouter une calque gros plan appelé DeskCloseup.
ERREUR: dans les images à venir il y a une erreur pour l'entité (noeud) Drawer. S'il vous plait créez le sprite (le jaune) en tant que SpriteDrawer au lieu de Drawer
Et définissez le (gros plan) dans les étapes suivantes:

(Notez que nous avons jumelé le sprite book avec un article et rendu interactif, nous avons, aussi, défini la région de sortie (exit) à la fin de l’écran)
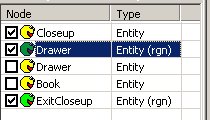
et cachez la visibilité ainsi l'arbre des nœuds est comme cela:
Et avant de pouvoir utiliser le calque de gros plan, nous rappelons la méthode:
Scene.GetLayer() - qui est similaire à Scene.GetNode, mais retourne une couche plutôt qu'un nœud.
table.script
#include "scripts\base.inc" on "LeftClick" { actor.GoTo(623,449); var layer = Scene.GetLayer("DeskCloseup"); layer.Active = true; }
ExitCloseup.script
#include "scripts\base.inc" on "LeftClick" { var layer = Scene.GetLayer("DeskCloseup"); layer.Active = false; }
Comme on peut le voir, maintenant le gros-plan s'active correctement (faisant disparaître l'acteur) et lorsque vous cliquez sur la sortie il disparaît et fait apparaitre l'acteur de nouveau.
Drawer.script d'abord pour vérifier si le bouton dans le tableau a été appuyé et si oui, il ouvre le tiroirs découvrant le livre et se cache.
#include "scripts\base.inc" on "LeftClick" { global DrawerOpened; if (DrawerOpened) { var ent = Scene.GetNode("SpriteDrawer"); ent.Active = true; ent = Scene.GetNode("Book"); ent.Active = true; this.Active = false; } else actor.Talk("Hmm! It's locked"); }
Reste à prendre le livre lors du clic gauche:
Ajoutez le livre dans items.items:
ITEM { CURSOR_COMBINED = TRUE CAPTION = "WME User's Guide" NAME = "Book" SPRITE = "items\book.sprite" CURSOR = "items\book.sprite" CURSOR_HOVER = "items\book.sprite" SCRIPT = "items\book.script" }
Créez le fichier sprite pour le livre et dans book.script dans Scene écrire ce qui suit:
#include "scripts\base.inc" on "LeftClick" { actor.TakeItem("Book"); }
et dans book.script dans le répertoire items écrire ceci:
#include "scripts\base.inc" on "LeftClick" { global BookRead = true; actor.Talk("Blablabla, this is a magical formula which tells you the secret of the ancient passage."); }
Regardez, nous avons une autre variable globale cette fois indiquant si l'acteur lit ou pas le livre secret. Nous allons ensuite étendre notre porte un peu pour entrer dans le cercle de pierres après que vous ayez lu le livre.
Modifiez scenes\Room\scr\door.script pour avoir cela:
#include "scripts\base.inc" on "LeftClick" { global BookRead; if (BookRead) Game.ChangeScene("scenes\circle\circle.scene"); else Game.ChangeScene("scenes\street\street.scene"); }
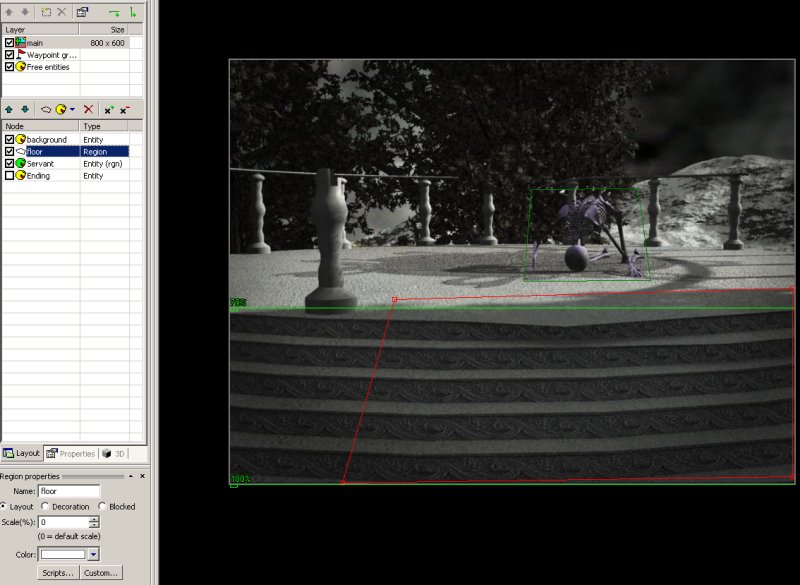
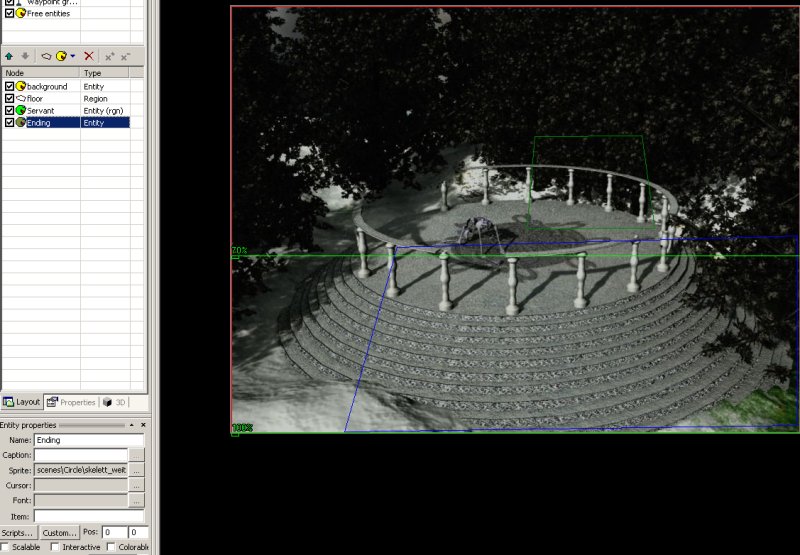
La dernière scène de notre jeu est le cercle (circle). Vous connaissez le refrain. Voici les grandes lignes:
le Ending est un sprite qui à son Interactivité éteinte.
Maintenant éteignez à nouveau Active pour l'entité Ending il est ainsi invisible.
là il y a le script :
scene_init.script
#include "scripts\base.inc" // here comes the stuff which initializes the scene actor.SkipTo(507, 526); actor.Direction = DI_DOWN; actor.Active = true; actor.GoTo(498,474); //////////////////////////////////////////////////////////////////////////////// // scene state global StateCircle; // default values if(StateCircle==null) { StateCircle.Visited = false; // add scene states here } //////////////////////////////////////////////////////////////////////////////// // setup scene according to state variables //////////////////////////////////////////////////////////////////////////////// if(!StateCircle.Visited) { StateCircle.Visited = true; // this is our first visit in this scene... }
Servant.script
#include "scripts\base.inc" on "LeftClick" { Game.Interactive = false; this.Talk("Finally you arrived! I was waiting here for you for so long!"); actor.Talk("Who are you?"); this.Talk("I'm the servant of the WME circle and I have to serve here until someone changes a place with me."); actor.Talk("But how could that be? Who was the one in the alternate universe?"); this.Talk("I have only very little power but one of my skills is to influence other's dreams. I tried this on many people but you're the one who caught up."); actor.Talk("I don't believe you. You are supposed to tell me the secrets of everything."); this.Talk("The secret is not to get your legs wooden. HAHAHA!"); Scene.FadeOut(400,255,255,255,255); actor.Active = false; Sleep(1000); Scene.FadeIn(400); this.Talk("NOOOOOOOOOOOOOOOOOOOOOOOOO!"); var e = Scene.GetNode("Ending"); e.Active = true; this.Talk("It can't be like this!"); this.Talk("Please save me someone, anyone???? Hello???"); this.Talk("Wait what did he said? Influencing other people dreams?"); Game.FadeOut(5000,0,0,0,255); Game.QuitGame(); Game.Interactive = true; }
Et notre jeu squelette est prêt. Si vous voulez, vous pouvez regarder le dossier des ressources du chapitre 8 où - dans le dossier finished chapter - vous pouvez trouver la version qui fonctionne.
Maintenant allez-y et jouez à ce jeu avant de continuer.