1.2. Sprite Editor (Editor de Sprites)
Empecemos con una pregunta - ¿qué son los sprites y por qué podría necesitar yo esas cosas? Un sprite consta de una o más imágenes que son unidas a cierta información adicional que una imagen típica nunca contendría. WME no admite formatos de imagen animada como gif, flc, u otros, usa un sofisticado formato interno propio para almacenar animaciones y otro tipo de información adicional. Estos ficheros son llamados sprites.
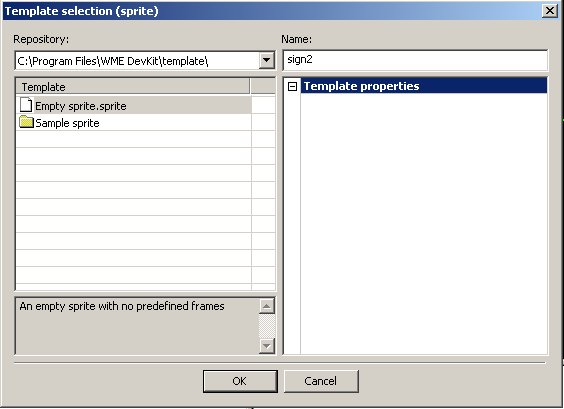
Desde el Project Manager (Gestor de proyectos) vayamos a la carpeta data→scenes→street→sprites. Hacemos clic con el botón derecho en la carpeta y elegimos Add Sprite (Añadir Sprite). Se nos muestra la siguiente pantalla:
Dejaremos la mitad izquierda de la pantalla para cuando veamos las plantillas en posteriores capítulos, y únicamente rellenaremos el nombre del nuevo sprite. Le llamaremos sign2 porque trataremos de crear el mismo sprite que ya tenemos. El propósito es entender el proceso de creación del sprite con la ventaja de poder comparar nuestra prueba con el fichero que ya tenemos creado.
Hacemos clic en OK y luego doble clic en el fichero recién creado en el Project Manager para abrir el Sprite Editor.
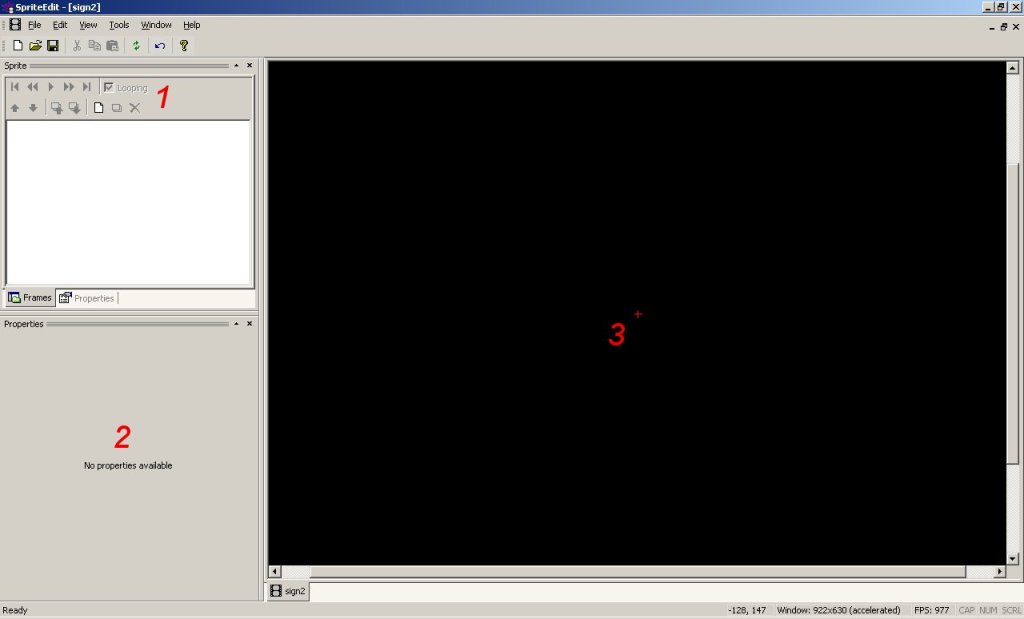
Sigamos nuestra introducción a las herramientas y comencemos con la sección 1.
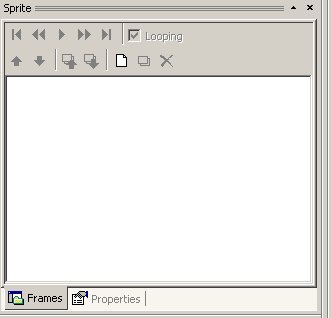
Cada sprite consta de una o más imágenes llamadas frames (“fotogramas”). La ilusión del movimiento fluido se consigue a través del intercambio de frame activo. La velocidad a la que son intercambiados (y por tanto mostrados) los frames se denomina framerate y se define en frames por segundo (24fps significa que en un segundo son mostrados 24 frames distintos y este es el framerate de la mayoría de las películas comerciales). WME no os limita a dicho framerate. En vez de esto podéis elegir cuanto tiempo permanecerá en pantalla cada frame lo que os ofrece interesantes posibilidades. Como nota al margen, el formato sprite también maneja los llamados subframe, pero hablaremos de ello más tarde.
Dado que nuestro sprite está vacío, podéis ver que no tenemos ningún icono habilitado excepto el icono ”new frame” (nuevo fotograma). Hagamos clic en él y vayamos a la carpeta “data→scenes→street→sprites→sign” y elegimos el fichero sign00.bmp. Me gustaría hacer un aparte acerca de los formatos admitidos. Yo al final he terminado por usar únicamente dos formatos de fichero gráfico – png y jpg. Png admite transparencia y tiene una buena compresión sin pérdida de calidad. Yo lo empleo para todos los sprites y overlays (algo así como capas superiores más o menos transparentes). El jpg ocupa mucho menos espacio en disco, pero se paga con una pérdida de calidad. Yo los uso para los fondos. En cualquier caso hay algunos artistas gráficos muy inflexibles que no admiten ningún tipo de compresión en sus imágenes. Estos pueden adherirse a los ficheros png, pero tendrán que pagar el precio de que su juego ocupará mucho más espacio en disco. Por todo esto debéis alcanzar un término medio. ¿Mi juego será una galería de arte que ocupará 2 DVD o lo que quiero es crear un juego que pueda ser descargado? Hay muchas opciones intermedias. Simplemente emplead la que mejor se ajuste a vuestras necesidades. El único formato que yo evito es el bmp ya que no aporta nada nuevo y ocupa mucho más espacio que el png además de no admitir canal alpha y que la arcaica manera de emplear las máscaras de color está realmente obsoleta.
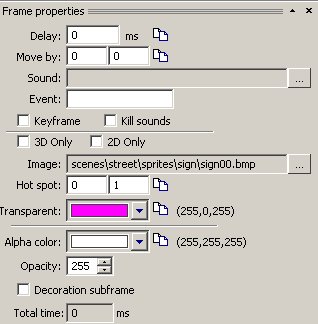
Pero volvamos a nuestro sprite. Podemos ver como en la sección 2 han aparecido algunas propiedades.
Centrémonos en un botón común que podéis encontrar por ejemplo cerca del parámetro delay (retraso). Será usado con mucha frecuencia puesto que copia el valor que hayáis establecido en el campo para todos los frames. De manera que si queréis una animación de 10 frames en la que el cambio de frame se produzca cada 60 milisegundos, simplemente poned 60 en Delay y haced clic en el botón de copiar que hay al lado del campo. Pero de momento sólo he descubierto el primer campo así que resumamos.
Delay (Retraso) es el tiempo (en milisegundos) que el frame permanecerá en pantalla antes de mostrar el siguiente frame.
Move by (Desplazar) es la cantidad de pixels (puntos en pantalla) que el frame del sprite se mueve en la pantalla. Yo prefiero realizar los movimientos de pantalla en los scripts porque es mucho más flexible, pero aquí tenemos la opción. El primer valor es la coordenada X y el segundo valor es la coordenada Y (X es horizontal, Y es vertical).
Sound (Sonido) es el fichero de audio que se reproducirá cuando se muestre el frame.
Event (Evento) es una característica muy agradable. Incluso un frame individual puede lanzar el llamado event que significa que notificará al script que se acaba de mostrar el frame. Podéis emplear esto para realizar una sincronización muy pulcra y jugaremos con ello más adelante cuando comencemos a crear algo real. Aquí pondréis un identificador (el nombre del evento).
Keyframe (Fotograma clave) de momento no se usa.
Kill sounds (Finalizar sonidos) significa que este frame finaliza la reproducción de todos los sonidos iniciados por el sprite.
3D only/2D only (Sólo 2D/3D) - especifica si este frame únicamente debe ser mostrado cuando el juego se ejecuta en modo acelerado o en modo no-acelerado respectivamente. De esta manera podéis optimizar vuestros sprites tanto para el modo acelerado como para el no-acelerado si lo necesitáis. Por ejemplo podéis añadir un subframe de sombra, que será translucido. Sin embargo no se mostrará correctamente en modo no-acelerado. Por tanto marcando la casilla “3D Only” (Sólo 3D) podéis deshabilitar las sombras para el modo no-acelerado (extraído del fichero de ayuda de WME).
Image (Imagen) - la imagen que se mostrará en este frame.
Hotspot (Punto interactivo) - es un punto muy importante en la imagen. Es la parte activa de la imagen empleada para un par de propósitos – si usáis un sprite como cursor, será el punto real con el que apuntará en la pantalla (sí, realmente es un único punto y no todo el rectángulo) y es vital para las superposiciones, que veremos en el capítulo dedicado a la edición de scenes. Por defecto (y quitando los sprites) toda imagen tiene su hotspot en la posición 0,0 (su primer pixel). Pero algunas veces este comportamiento necesita ser anulado. Por ejemplo imaginemos un cursor del tipo “punto de mira”. Seguramente querréis tener el punto interactivo de este cursor en mitad del “punto de mira”. Si miráis en la sección 3, veréis una pequeña cruz roja. Es el hotspot. Si arrastráis la imagen alrededor con el botón izquierdo del ratón podéis ver como cambia el hotspot. Tratad de poner el hotspot del sprite en mitad de la imagen de la señal. También podéis emplear los valores numéricos si conocéis donde colocarlo. Y de nuevo veis, que el copiar a todos los frames es extremadamente útil para el posicionamiento del hotspot.
Transparent (Transparente) - hoy en día es una función obsoleta que maneja las imágenes no transparentes. En los albores del manejo de imágenes, alguien decidió mostrar una imagen transparente mediante el siguiente esquema. Cogió un color de la paleta de colores y decidió que en vez de dibujar ese color nada sería dibujado – lo que dio lugar a los pixels transparentes. De esta manera “podríais” crear imágenes transparentes, pero creedme, es la manera complicada. En caso de que aún así estéis interesados, sencillamente crear una imagen con un horrible color rosa (RGB 255,0,255) y veréis que la imagen se vuelve transparente. Pero si usáis por ejemplo antialiasing (proceso mediante el que se elimina la información de frecuencia demasiado elevada para poder ser representada) en dicha imagen, pronto descubriréis que emplear colores transparentes es un camino al infierno. Así que recordad utilizar ficheros png que tienen canal alpha independiente en el que podéis definir fácilmente la transparencia y WME la tratará perfectamente sin necesidad de complicaciones adicionales.
Alpha color/Opacity (Color Alpha/Opacidad) - especifica el tono del color y la opacidad del frame actual. La mayoría de las veces usaréis esta opción para establecer el nivel de transparencia del frame.
Decoration subframe (Subframe decorado) – Un frame marcado como “decorado” no será interactivo incluso cuando el resto del sprite si lo sea, lo que puede resultar útil en ocasiones.
Total time (Tiempo total) - es un valor de sólo lectura que muestra cuanto tiempo tardará el sprite en mostrarse completo.
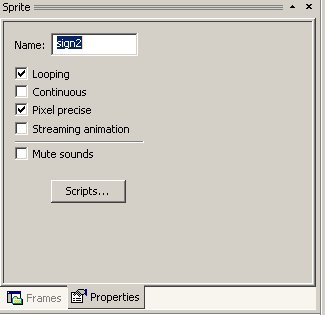
Ahora antes de añadir otro frame a nuestro sprite, tratemos de cambiar a la segunda pestaña de la sección 1 llamada Properties (Propiedades).
Como podéis ver, además del nombre del sprite podéis ajustar un par de parámetros:
Looping (Ejecutar sin parar) significa que cuando el sprite llega al final comienza de nuevo.
Continuous (Continuo) ya no se usa.
Pixel precise (Precisión a nivel de pixel) es un valor muy importante. Si tenéis una imagen con zonas transparentes y pixel precise activado, la imagen será interactiva sólo en sus partes no transparentes. Si desactiváis esto, toda la zona será interactiva.
Streaming animation (Animación en tiempo real) aquí es necesaria otra vez una pequeña explicación. Si queréis hacer sprites grandes (en el sentido de que contengan varios frames grandes) podéis provocar comportamientos no deseados. Dado que el sprite se carga al entrar en la scene, tenéis que esperar hasta que todo el sprite esté cargado. Así que a veces esperaréis y esperaréis. Streaming animation trata de solucionarlo leyendo los frames cuando se muestra el sprite y guardándolos en memoria la primera vez que se ejecuta. Pero esto es lento. Hay una forma mejor de tratar las animaciones grandes y largas a través de entities (entidades) de vídeo pero trataremos el asunto más tarde. Por ahora basta tomar conciencia de esta opción y dejarla desactivada.
Mute sounds (Apagar sonidos) esta opción apaga los sonidos del sprite.
Scripts este botón es para controlar el frame a bajo nivel. No es frecuente usarlo.
Así que, ya que sabemos que es cada cosa, añadámosle más opciones a nuestro sprite.
Haced click en new frame otra vez. Daros cuenta de que podéis seleccionar más de un frame a la vez si queréis importar una gran cantidad de frames. Seleccionar el fichero sign01.bmp e importadlo.
Podéis ver que también podéis cambiar el orden de los frames usando las flechas verdes que hay en la sección 1.
Si miráis la primera fila de la sección 1, podéis ver los controles de ejecución. Sirven para que probéis vuestro sprite. Así que pulsemos ejecutar. Guau, ¡qué rápido! Hagámoslo más divertido. Seleccionar el primer frame y ajustar el delay a 1200. Seleccionar el segundo frame y ajustarlo a 1000. Ahora ejecutarlo otra vez y veréis como el sprite comienza a tener una apariencia mejor. Salvad lo que habéis hecho (¿os acordáis que ctrl+s se usa para salvar?)
Y de nuevo probaremos algo más de material. Con el último frame seleccionado, haced clic en el botón de explorar que se encuentra junto a sound y seleccionar el sonido “neon” de la carpeta “data→sounds”. Probad ahora vuestro sprite para ver cuan sencillo es ejecutar un sonido en el frame especificado.
Nota: Si queréis deseleccionar un fichero existe un procedimiento común en todas las herramientas. Haced click en el botón de explorar […] que se encuentra junto al campo y seleccionar cancel (cancelar). WME os pregunta si queréis deseleccionar el fichero y tras vuestra confirmación lo deselecciona.
Otra cosa que puede resultar útil en la definición del sprite es lo que se llama subframe. Subframe quiere decir que un frame está compuesto por más de una imagen. Personalmente jamás los he usado pero quizás algunos de vosotros seáis más creativos. El subframe se crea haciendo clic en el frame y luego en el icono que está a la izquierda de la X roja. También podéis cambiar el orden de vuestros subframes con los dos iconos restantes.
Hablando acerca de la X roja ésta no marca el punto, borra el frame/subframe así que tened cuidado.
Terminaremos la edición de sprites con la posibilidad de probar el sprite con el fondo real. Para esta prueba (sin embargo no aparecerá en el sprite) podéis usar la función del menú “View→Background image” desde la que podéis especificar la imagen, su posición y opacidad. Si os cansáis de la imagen, simplemente haced clic en el botón No image (sin imagen). Creo que ya podéis salvar tranquilamente vuestro sprite y cerrar la edición del sprite dado que probablemente ya sabéis más acerca de los sprites de lo que nunca quisisteis saber.
Vayamos a la herramienta más usada: Scene Edit (Edición de escenas). En ella pasaréis un montón de tiempo cuando estéis diseñando vuestro juego y por eso trataré de explicar este bloque de construcción tanto como sea posible.