1.3. Scene Editor (Editor de Escenas)
En ambas escenas en la demo tiene demasiadas cosas pasando, vamos a empezar con algo más simple. En Project Manager, hacemos clic derecho en la carpeta de escenarios y seleccionamos Add Scene (Agregar escena). Desde el lado izquierdo elegiremos una plantilla "Empty 800x600 Scene" (Escena vacía de 800x600), o bien de la resolución que se desee, y le designaremos un nombre. A continuación, localizamos la carpeta “warehouse” en nuestra carpeta de escenas y copiamos los contenidos del “chapter 1” que haya dentro. Hacemos doble clic en “warehouse.scene” del Project Manager para abrir el Scene Editor (Editor de escenas).
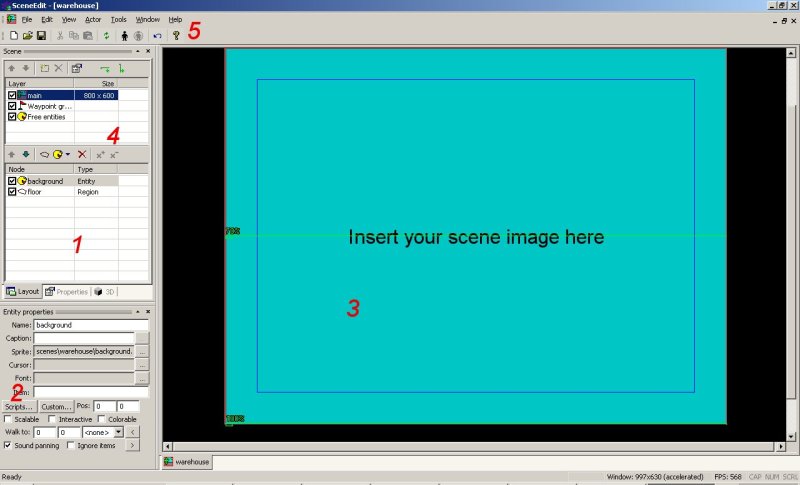
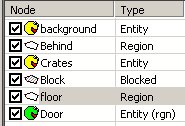
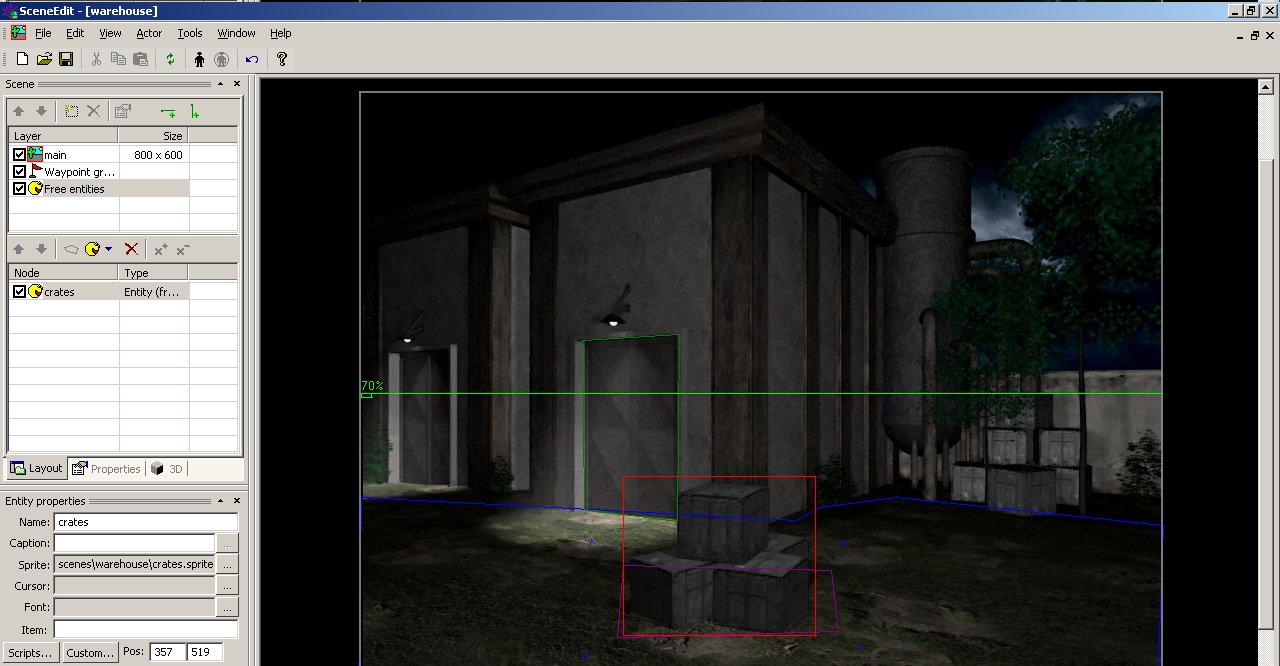
Se puede ver en la sección 4, que la escena puede estar formada por muchas capas, pero esta vez hemos seleccionado la capa principal, por ahora. Vamos a llegar al objetivo de múltiples capas más tarde. También se ven los grupos Free entities (Entidades libres) y Waypoints (Puntos guía). Vamos a demostrar cómo usarlos después de acostumbrarnos a la lógica de nuestro Scene editor (Editor de escenas).
Por ahora vamos a centrarnos en las secciones 1 y 2:
Consejo: Se puede ver que al lado de cada elemento de la escena en el Editor de escena es un pequeño cuadradito con tildes. Se puede destildar para hacer invisible el Nodo y desactivarlo al mismo tiempo. Un atajo del teclado para esto es la barra espaciadora. Esto determina el atributo interno del nodo, tornando el valor “Active” de True a False, y viceversa. Más adelante se desarrollará esto.
Antes de tratar de experimentar con la escena, vamos a aclarar un par de términos de nuevo. En WME cada elemento de la escena se llama nodo. Es importante más adelante porque se puede formar una referencia de script para cada nodo . Ahora vamos a ver qué nodos están disponibles. El tercer botón de la sección 1 crea una región.
Región se utiliza para los actores y sirve para varios propósitos:
1. Para mostrar dónde puede estar el actor (planta).
2. Para bloquearle al actor la entrada a ciertos lugares.
3. Para decorar al actor con un color (por ejemplo, si hay una luz azul de una señal el actor se puede tornar algo azulado al entrar en la región especificada).
4. Para hacer una “trampa”: al entrar el actor en la región se desencadena algún acontecimiento en el juego.
5. Para ayudar a determinar dónde se encuentra el actor. Esto es crucial para el “eje z” del juego, para saber si está actor frente a objetos o detrás de ellos.
A veces hay una confusión entre Entidad y Región, pero voy a tratar de aclarar la diferencia. Notemos una vez más la razón por la que hemos de hacer regiones → Sólo para el movimiento del actor en la pantalla.
A su lado se encuentra un botón con un monigote amarillo que nos permite añadir Sprite Entity y también Region Entity. También está la opción Sound Entity, y aunque está en color gris (bloqueada) pero se puede usar como una entidad libre solamente.
Sprite Entity es una entidad que pone un gráfico en la escena. Se puede poner aquí una sola imagen o un sprite construido en el Sprite editor. Como puedes ver, tenemos un sprite ya allí → la imagen del fondo azulado. Vamos a cambiar esto ahora.
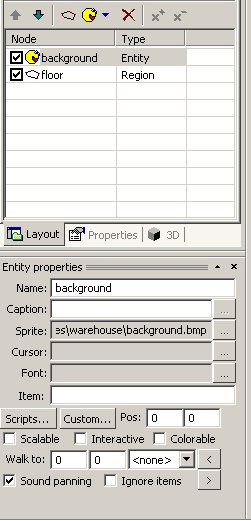
En la sección 2 se ve que la primera columna es Name (Nombre). Este es un parámetro importante porque en los scripts vamos a encontrar a un nodo por su nombre.
La siguiente línea es Caption. Esta línea se utiliza para nodos interactivos. Al mover el ratón sobre ellos, puede mostrar fácilmente un título según este campo.
Sprite posiciona el nombre de archivo que se muestra aquí. Vamos a cambiarlo y buscar el archivo background.jpg en la carpeta data → scenes → warehouse.
Cursor es otra sorpresa. Aquí puedes establecer un cursor específico, que aparece cuando mueve el ratón sobre el nodo (siempre es interactivo). De esta manera puedes hacer inteligentes cursores contextuales en tu juego.
Font te permite establecer una fuente específica para el nodo.
Item te permite acoplar la entidad con un objeto del inventario. Más información sobre este vendrá cuando vamos a estar jugando con el inventario.
Scripts está aquí para sujetar… (Pausa dramática)… las scripts (secuencias de comandos) a nuestro nodo. De esta manera vamos a estar manejando la mayor parte de las interacciones.
Custom sirve para establecer los atributos personalizados a las regiones. Por ejemplo, se puede establecer el atributo personalizado del tipo de superficie a las regiones por lo que el actor puede tener superficie sólida depende de pasos. Pero no queremos apresurarnos demasiado, ya tenemos mucho por delante.
Pos es la posición del sprite en la pantalla.
Scalable significa que se puede escalar la entidad mediante programación.
Interactive significa que el nodo es reconocido por el ratón! Esto es vital para todas las entidades en las que se ha de hacer clic.
Colorable significa que el nodo se ve afectado por la región de la decoración (como en el caso de las luces azules).
La siguiente línea está dedicada al actor. Permítanme explicar por qué está aquí. Normalmente, al hacer clic en el objeto, el actor suele ir a algún lugar, quizá a su vez al objeto y hacer un comentario o interactuar con él. Para hacer este proceso más rápido, WME ofrece la forma de cómo manejar la situación con facilidad. O se puede llenar en la posición del actor de forma manual, o se puede utilizar el siguiente truco:
En la sección 5, haz clic en la figura de negro Add actor y ve a "data→ actors→ molly → molly.actor" (O añade tu actor propio)
Molly aparece en la pantalla. Aviso, que si quieres llevarla fuera de la región suelo, ella se tornará roja. Haz clic con ella en cualquier lugar de la pantalla, y al utilizar el botón "<" de la sección 2. Su posición se llena automáticamente. Si ya no la necesitamos más en la pantalla, simplemente hagamos clic en la figura tachado negro Remove actor (Remover actor) en la sección 5.
Ahora puedes seleccionar la dirección que el actor debe estar mirando al llegar al lugar y ya estás. También hay otro botón, ">", que posiciona al actor de acuerdo a las coordenadas que se hayan determinado de manera manual.
Sound Panning significa que si la entidad cuenta con un sonido ligado a él. El paneo del sonido será de izquierda a derecha según la posición de la entidad en la pantalla.
Ignore Items está aquí para el caso en que no se desea que la entidad pueda interactuar con los objetos del inventario.
Dejemos de lado las Sprite entities por ahora y volvamos a las regiones. Ya tenemos una región en nuestra escena. Así que vamos a jugar con ella un rato. Seleccionemos la región de piso en la sección 1 y veamos los dos botones “x+” y “x-“. El primero añade un vértice a la región, el segundo lo elimina. También puedes utilizar teclas “+” y “-“ en el teclado numérico si te resulta más cómodo.
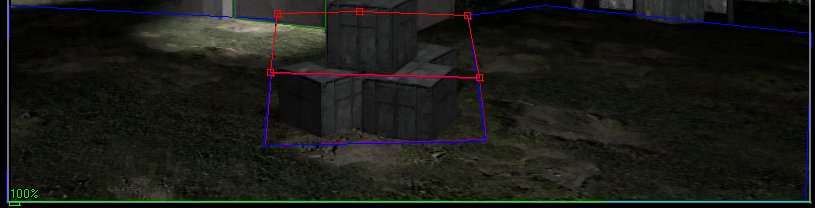
Como se ha seleccionado la región, es de color rojo y ahora puedes ver los cuatro vértices en las esquinas. Simplemente haciendo clic izquierdo en ellos podemos moverlos a gusto. Utilizaremos el botón x+ para añadir dos vértices más haciendo clic en la línea de la región y la forma de la región de la siguiente manera:
Ahora mira en la sección 2.
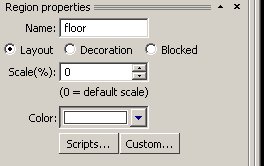
Luego de ponerle un nombre específico a la región notemos que debajo figuran tres opciones distintas de tipo de región:
Layout (Capa) - Es el principal factor para decidir en qué parte del eje z es la posición actual del actor.
Decoration (Decoración) - significa que en la región se mezcla el color de la región con el color de los actores (luz de neón por ejemplo).
Blocked (Bloqueada) - se refiere a lugares en los que el actor no puede entrar (por ejemplo los objetos que no pueden ser atravesados).
También se puede establecer una escala especial para el actor (que puede hacerlo muy pequeño al entrar en una región especial (algunos de ustedes recuerdan Sam & Max: Misterio ubicación Vortex).
Volvamos a nuestro Nodo descubierto y vamos a tratar de agregar el último tipo de nodo. Es la Region Entity.
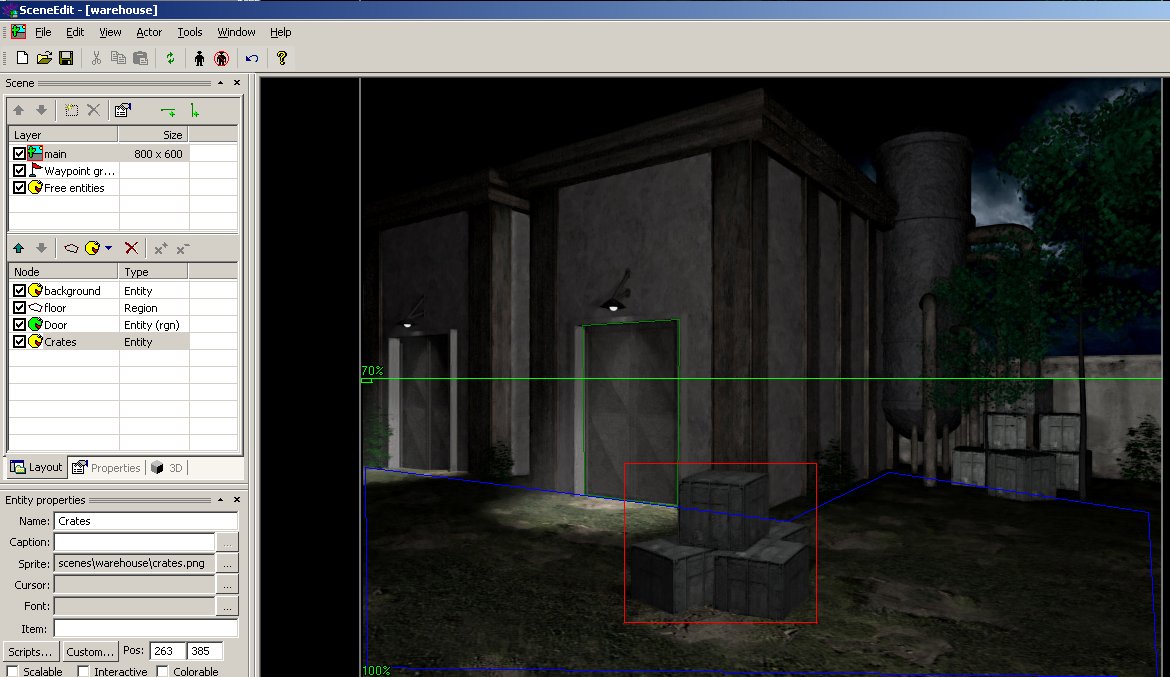
En la sección 1, haz clic en el monigote amarillo y selecciona Add Region Entity (Añadir entidad de región). Inmediatamente aparece un rectángulo rojo que actúa como algo entre la región y la Sprite Entity. Se puede manipular en la escena como también la región, mediante la adición o eliminación de vértices y el posicionamiento, pero se puede establecer las propiedades similares a la entidad Sprite. Entonces, ¿cuál es el propósito?
Es uno de los nodos más útil en WME. Imagina que tienes una puerta en esta escena y que nunca vas a incluirla en el diseño del juego sólo para luego hacer que el actor diga algo como "Esta puerta tiene el candado cerrado." Si se tuviera que utilizar, además, una Sprite Entity para dicha interacción, tu juego se haría gradualmente mucho más grande y pesado. Mediante el uso de las Region Entities se puede definir exactamente lo que, en la pantalla, es interactivo y qué no. También hay muchos más beneficios provenientes de la Región, hecho de que las entidades son independientes en los gráficos que se hará evidente cuando vamos a empezar a hacer un pequeño juego en conjunto. Por ahora practicamos un poco y hacemos que esta Region Entity, que acaba de ser creada, cubra la puerta y ponemos nombre a la puerta. ¡Guardemos la escena!
Antes de llegar más lejos, tengo una tarea especial así que escucha con atención. En tu Project Manager ve a la carpeta “data → scenes → scr “. Esta es la carpeta donde se encuentran todos los scripts. Haz doble clic en el archivo scene_init.script y abrelo.
Se debe consultar inmediatamente a la línea que dice:
actor.SkipTo(400, 400);
Cambiarlo por:
actor.SkipTo(733, 562);
Ahora, bien, a mi tampoco me gusta cuando hacen algo que no entiendo. scene_init.script es el archivo, que es ejecutado justo cuando la escena se está cargando. Así que es el punto de entrada de cada escena. Lo que hicimos fue cambiar la posición del actor por lo que será en la región de suelo que significa que será capaz de caminar. Si el actor se coloca fuera de la región, estaría parado en su lugar y no podría moverse. Ya has jugado con el posicionamiento actor en el Scene Editor por lo que fácil puedes ver, que los valores proporcionados son razonables para nuestra región suelo.
Ok, guarda tu archivo y ciérralo. Ahora en el Project Manager sentó las bases de inicio en la configuración de depuración a nuestra sección warehouse.scene (navegar por él). Y vamos a probar nuestra escena agradable. Presiona F5 y caminar con Molly. Por supuesto, ignorar las burbujas, que están aquí desde la configuración de demostración mundial, sino que se centran en dos cosas:
1. La puerta está ahora interactiva. Si se mueve sobre ella con el ratón, el cursor cambia y la leyenda de la puerta aparece. Atractivo, ¿no?
2. Ajáh, se puede caminar directamente a través de las cajas. Eso es muy malo. Los jugadores podrán lanzarte tomates podridos, a menos que lo arreglemos.
Antes de que podamos solucionarlo, tengo que contarte un secreto sobre la representación WME. Cuando WME dibuja una escena para ti, examina la capa, se inicia con el primer nodo y lo dibuja (en nuestro caso de fondo), entonces se ve a continuación y señala a la próxima vez, entonces la próxima etc. Entonces, ¿que tenemos que qué? ¡Una forma de cómo poner los objetos en frente de los demás! Pero ¿qué hay de nuestro pobre actor? ¿Cómo los recibe ordenados correctamente? ¡Ahí es donde entran en las regiones! Se puede ver, que nuestro actor debe ser colocado en alguna región de lo contrario se negará a caminar. Sin embargo, esta región también está situado en la capa (véase la sección 1). Así que vamos a probar un pequeño experimento: añadir una Sprite Entity para nuestra escena (monigote amarillo en la sección 1). Ajusta el sprite para crates.jpg y colócalo exactamente sobre las cajas por lo que los sustituirán.
Truco: a veces la posición es un poco complicada. Pero se puede usar el teclado (teclas de flecha) para mover entidades de todo tipo y también puede cambiar el fondo de referencia pulsando la barra espaciadora. Si se pulsa una vez la barra espaciadora, la entidad seleccionada (o region) se torna invisible y de esta manera se puede llegar muy rápido a la posición correcta.
Debería verse ahora el siguiente orden:
Vamos a guardar la escena (ctr + s) y probarlo. Hmm, Molly camina todo el tiempo detrás de los cajones. Así que es trabajo de alguna manera, ¿pero cómo es la forma de hacerla caminar delante de ellos cuando está en frente y detrás cuando ella está detrás? Vamos a hacer nuestra escena un poco más complicada.
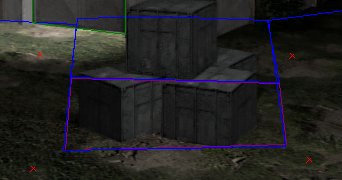
Te presentaré dos métodos diferentes de cómo se puede solucionar el problema del cajón. En primer lugar se mostrará la forma en general y el segundo será un acceso directo. Crea otras dos regiones. Nombra a una "Detrás" y a la otra "bloque". Posiciona la primera en la region trasera a la entidad Sprite de las cajas y el bloque está directamente por encima o directamente debajo de la Sprite Entity. Activa la opción “Blocked” en la region que llamaste “bloque”. El posicionamiento es realizado por dos flechas en la sección 1. Se debe tener este aspecto:
Ahora en la pantalla de formar de nuevo la escena de las regiones debería de tener este aspecto
Región “suelo”:
Region “Bloque”:
Region “Detrás”:
Y en teoría estamos listos. Así que vamos a guardar nuestra escena y volver a intentarlo!
Hmm, algo está podrido. Molly no parece encontrar más su camino alrededor de la escena. ¿Por qué? Tenemos que introducir un nuevo concepto - Waypoints WME.
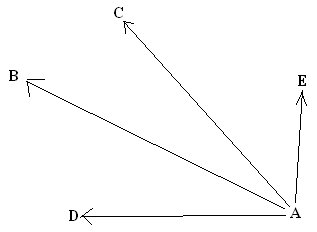
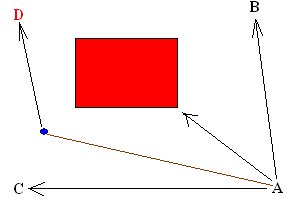
Voy a empezar a introducir este concepto en dos imágenes:
Este es el caso fácil. El actor de pie en el punto A directamente puede "ver" todos los puntos y puede caminar cada vez que quiere pues no hay nada bloqueando su camino. A lo que me refiero es a que puede conectar los dos puntos con una línea recta.
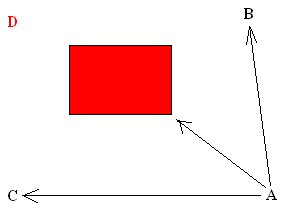
En este caso, se puede ir directamente hacia el punto C y B, pero D se bloquea con un obstáculo. Para superar este problema, WME introduce un interesante sistema de puntos guia. Los puntos guía son puntos que en la escena el actor que ayuda a encontrar su camino alrededor de la creación de líneas temporales. Echemos un vistazo a nuestro ejemplo de nuevo con un punto de referencia:
El círculo azul es un Waypoint (punto guía) y como se puede ver, el actor encuentra su camino hasta el punto D fácilmente porque WME encuentra el camino más corto cómo guiar actor con la ayuda de waypoints.
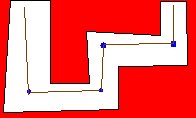
Bien, suficiente teoría, vamos a ver cómo se hace en la escena a modificar.
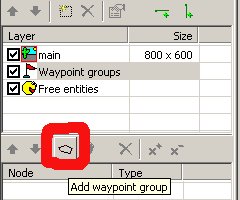
En la sección 4 selecciona la capa Waypoint groups y luego Add waypoint group.
Selecciona el grupo recién creado, por ejemplo, el nombre de los cajones y observa que dos botones x + y x- se han habilitado. Sólo tienes que insertar un waypoint haciendo clic en "x+ o eliminarlo haciendo clic en x-(también son atajos + y - en el teclado numérico).
Se puede ver cuatro puntos (cruces rojas) en torno a los cajones. Es suficiente para el actor para encontrar su camino alrededor de toda la escena. Sólo tienes que guardar y probarlo por ti mismo.
Pero todavía hay algo podrido. Parece que el actor a veces no está correctamente cubierto por las cajas. ¿Por qué es eso? ¿Recuerdas nuestra discusión del HotSpot en el capítulo del Sprite Editor? Bueno, ¡esa es la causa! Vamos a arreglarlo ahora.
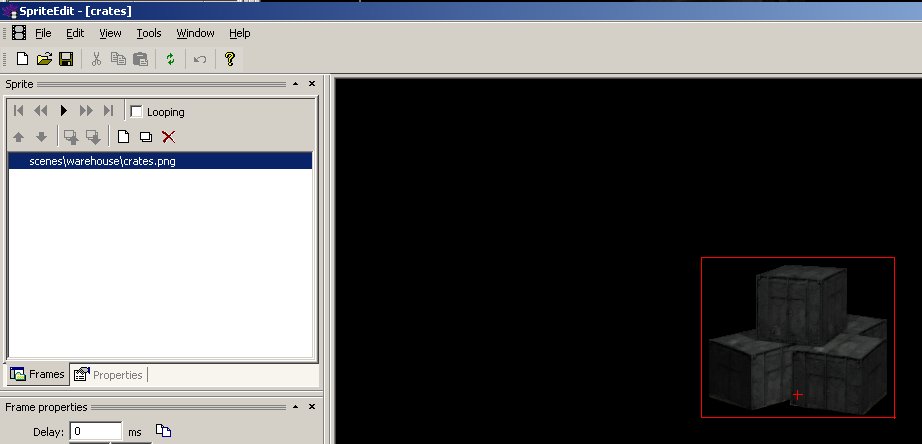
En el Project Manager agregamos un nuevo sprite en la carpeta “warehouse”. Insertamos un fotograma (crates.png) y movemos el Hotspot a la parte inferior de las cajas. Este Hotspot caerá en alguna región (Nuestra región de “bloque”) y fácilmente puede establecer el orden de clasificación de la escena.
Guarda tu sprite y luego en el Scene Editor cambia el tipo de archivo del Sprite Entity de .png a .sprite. Guarda y prueba la escena. Finalmente funciona, Un poco de trabajo, ¿no?
Pero te prometí que te mostraría un acceso directo, ¿no? El acceso directo se llama Free Entity y es útil para los objetos de la escena más pequeños, por lo que las cajas son serios aspirantes para eso.
¿Pero cuáles son las Free entities (Entidades libres)? Son entidades que (en la forma similar a su actor) se están elaborando en relación a su posición en la escena (en otras palabras, en qué región se coloca su Hotspot).
Vamos a intentarlo. Primero selecciona la región "Detrás" y borrala (presionando la X roja de la sección 1) a continuación, elimina la Sprite Entity "Crates" (también con la X roja). Cambia el tamaño de la región suelo hasta que cubra todo el terreno. Ahora, cambia a la capa llamada "Free Entities" y crea una Sprite Entity, si ya estás acostumbrado. Nómbralo cajas y utiliza el archivo sprite que hemos creado anteriormente. Colócalo en el lugar correcto, guarda la escena y prueba el juego. ¿Ves? Funciona exactamente de la misma manera que antes.
La última parte a descubrir del Editor de escena va a la sección 4, que se encarga de capas, la escala y los niveles de rotación.
Vamos a empezar con las mismas capas. Hasta ahora hemos usado tres capas: la capa “principal” para la definición de escena (regiones, de fondo), la capa “Waypoint groups” para definir la trayectoria de encontrar la lógica de nuestro actor y la capa que acabamos de usar “Free Entities” recientemente descubierta.
Ahora podemos añadir más capas de nuestra escena, pero te estarás preguntando ¿por qué? Hay dos razones: una visual y una funcional.
Haz clic en el icono Agregar capa:
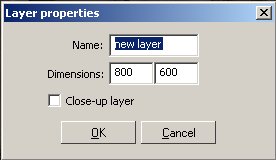
Se obtendrá la siguiente pantalla:.
Ahora probablemente sabes que la casilla Name significa el nombre que va a llevar la nueva capa pero ¿Qué significan los otros parámetros? Se puede especificar las dimensiones de tu capa que son más grandes o más pequeños que la capa principal. Pero ¿por qué hacer la capa más grande si el juego funciona en la resolución fija? WME admite escenas de desplazamiento y no sólo eso, admite desplazamiento de paralaje que significa que si se tiene un par de capas adicionales de diferente tamaño que se desplazan cuando el juego se mueve en una velocidad diferente que crea una ilusión de un espacio. Se puede ver este comportamiento en la escena de calle de la demo 2D. La cabina telefónica se colocó en una capa diferente. Para que vaya por delante – Ve y busca el demo 2D de WME y sal a la calle para que sepas lo que quiero decir. Lo mismo sucede en la escena “Room” donde hay una capa que contiene el cielo. Una vez más se puede ver cómo el cielo se mueve de manera diferente del resto de la escena.
La segunda opción es Close-up layer (capa de Primer plano). Esta opción significa que si la capa de primer plano, se activa, se convierte en la capa exclusiva en la pantalla y que todas las capas que se encuentren por debajo de esta capa (con el mismo orden logico que en la capa se aplica) no son visibles / activas. Se puede utilizar esta opción, por ejemplo, de una habitación con una mesa. Si hace clic el jugador en la mesa, el actor va allí, la mesa pasa al primer plano, se muestra y el jugador puede ver los detalles de la mesa e interactuar con ellos.
En la barra de capas también se pueden ver dos líneas verdes. Una de ellas es horizontal y la otra vertical. La línea verde horizontal es para la definición de escala. Tu escena ya contiene dos de los trazos. En el mundo real se ve algo que se llama perspectiva que es la razón por qué la gente lejos parece ser menor de lo que realmente son. En WME utilizando actores 2d tenemos que simular cuánto recibe el actor más pequeño cuando camina hacia la cámara o alejándose de la cámara. Ajustar las líneas de escala es bastante simple. Puedes hacer clic derecho sobre el pequeño rectángulo que hay en el extremo izquierdo de la línea de escala existente y hacer clic en Properties para ajustar sus propiedades o bien en Remove para eliminarlo. Sin mencionar que también puedes arrastrarlo fácilmente con el clic izquierdo para ajustar la posición en el “eje y”. Vamos a probar algún efecto bajo-el-hueco-del-conejo. Cambia la configuración de la línea que dice escala de 70%, y establece su escala a 20%. A continuación, arrastra la línea de escala hasta que pase por el centro de las cajas. Crea una nueva línea de escala que va a través de la luz por encima de la puerta del almacén. Establece el valor al 5%. Ahora guarda el juego y pruébalo. Atractivo, ¿eh?
La línea verde vertical es para definir la rotación. Esto puede ser útil para alguien, ya que puede emular el efecto cámara de ojo de pescado, pero no creo que yo nunca lo use y depende de tus experimentos para jugar con él. Sólo ten en cuenta que si se va a utilizar esta función, tienes que establecer el atributo "Rotable (giratorio)" a tu actor. Vamos a llegar a ella en el capítulo del actor.
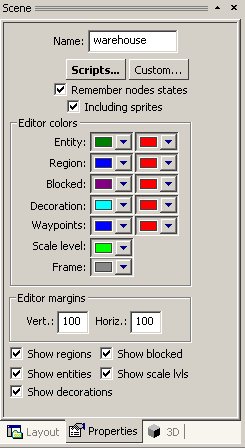
El último tema de este capítulo es la pestaña "Properties" situada en la capa.
Aquí se puede ver las scripts que se adjuntan a la escena (por la plantilla por defecto encontraras allí siempre scene_init.script y scene.script). Puedes establecer algunos atributos personalizados para la escena, se puede establecer si la escena en el juego recordará los cambios en los nodos (por lo general se usa, por ejemplo, para ocultar algún Sprite y si vuelves a ingresar a la escena y deseas que esté aún oculto). Se puede elegir los colores para representar elementos de la escena en el editor, establecer los márgenes y, finalmente, establecer qué elementos deben ser visibles en el editor.
Cerrando el capítulo del Scene Editor deseo hacer hincapié en que a propósito no toqué las opciones 3D. Vamos a llegar a ellos mucho más tarde cuando se tengan los fundamentos del juego WME cubiertos. Sé que algunos de ustedes pueden estar impacientes por comenzar sus grandes juegos de 2D, pero confía en mí, todo será mucho más rápido si se pasa por lo básico, sin saltarse a tareas mucho más complicadas.
Así que es eso. Ya has dominado las herramientas básicas y WME es el momento de echar un vistazo a la forma en que trabajan los scripts de WME.