This is an old revision of the document!
—-
6. Working with inventory
In this chapter we’ll focus on work with the inventory. As there will be a lot of issues to cover, we should hop straight to it.
First let’s clarify, what inventory is. One of the typical adventure game aspects is the ability to collect various junk lying around in the game world and by using it on other junk player achieves ultimate goals. Also sometimes you might want to strike back and use the inventory junk (referred as items) on something in the game world.
WME has excellent support for inventory including combining items and item stocking. WME also supports multiple inventories in case you’d have more than one main actor or you’d want to include trading in your game.
Inventory has two main definition files:
- Inventory box definition - defines the place where your inventory will be stored. It consists of rectangular areas and scrollbars used to navigate in your inventory.
- Inventory items definition – defines individual items and attached scripts so you can set up necessary interactions.
Both files are assigned in the Project Manager and we’ve discussed them earlier but to recap, they’re inventory.def file and items.items file. Of course you can name it however you like, but let’s stick for now with the items at hand.
Before we start with that, copy somewhere contents of the resource for chapter 5. It consists of the blank project we discussed earlier and we’re going to eventually build a simple game on top of those files.
So let’s start with a inventory box definition. We’re going to base our interface upon the image inventory.bmp located in data/interface folder. The image looks like that 
It’s very simple, yet we can easily explain the inventory mechanics on it. Before we dive into the definition file itself, we should look at the image. We see two red rectangles, which we won’t see in our game as they will serve only as a place holders for the buttons used for scrolling inventory left or right. Then we see 10 square parts which will be place holders for our items.
So with this in mind, let’s look at the inventory.def file located in interface folder.
INVENTORY_BOX { ITEM_WIDTH = 65 ITEM_HEIGHT = 65
Those are dimensions of individual items and they correspond to dimensions of the individual squares in the inventory box.
SPACING = 10
This defines how far apart are individual squares (items). This value is in pixels.
SCROLL_BY = 1
When player clicks on previous or next button, the items rotate left or right respectively. This value specifies how many items will be rotated.
HIDE_SELECTED = TRUE
If player selects an inventory item, it disappears from the inventory box (to prevent using item on itself for example).
AREA { 30, 12, 770, 77 }
Area defines the inventory item area. It’s relative to the inventory window, not to the screen. So even if you wanted to display inventory at the bottom, those values will still remain the same. Now these values are X,Y coordinates of the upper-left corner and X,Y coordinates of the lower-right corner of the inventory window. In other words, coordinates (30,12) refer to the upper-left corner of first inventory item and (770,77) refers to lower-right corner of 10th inventory item.
EXCLUSIVE = FALSE
If set to true, player can’t do anything else until he closes the inventory window again.
Now comes the definition of the window itself. Note that our next chapters will deal with windows and controls much more extensively, but we’ll cover here what needs to be explained.
WINDOW { X = 0 Y = 0 WIDTH = 800 HEIGHT = 90
We start with defining window position and dimensions. Those numbers are absolute, so unlike the Area, they refer to the screen position. Our window will be positioned at the top of the screen and will be 800 pixels wide and 90 pixels tall. If we wanted to position this window to the bottom of the screen, we’d simply change Y to 510 (600 – 90).
IMAGE = "interface\inventory.bmp"
The background image to be used for the inventory – we’ve seen it above already.
BUTTON
{
TEMPLATE = "ui_elements\template\but.button"
NAME = "prev"
TEXT = "<"
X = 0
Y = 0
WIDTH = 30
HEIGHT = 90
}
BUTTON
{
TEMPLATE = "ui_elements\template\but.button"
NAME = "next"
TEXT = ">"
X = 770
Y = 0
WIDTH = 30
HEIGHT = 90
}
Now comes the definition of two buttons. For inventory to work properly, they have to be named prev for scrolling left and next for scrolling right in the inventory box. Text is what will be written over the button (in our case < and > ). We define dimensions and position so it will cover the red areas. Note that position is again relative to the parent window. Template is a button template. We’ll look in them in the window chapter, for now, let’s use the default.
}
We end the window block.
}
We end the inventory block.
Okay, let’s see how our inventory looks like. Open the game.script file and before
Game.ChangeScene("scenes\Room\Room.scene");
put
Game.InventoryVisible = true;
Well, this wasn’t too hard, was it? Run the game and look at the inventory box on top.
Our next step in the inventory discoveries will be an items definition. For item to be successfully used in the game we need to define it’s datablock. Those datablocks appear in the file items.items and we have them in data/items folder. So far our file looks like this:
ITEM
{
CURSOR_COMBINED = TRUE - defines if you see not only the item but also the standard cursor when you select the item. CAPTION = "WME User's Guide" - caption of the item on mouse hover.
NAME = "book" - in game name. You’d reference it from your scripts
SPRITE = "items\book.bmp" - Image or sprite of the item in the inventory.
CURSOR = "items\book.bmp" – Cursor image (sprite) when you select the item.
CURSOR_HOVER = "items\book_h.bmp" - Defines an image to be used as a mouse cursor when the item is selected and is over an active hotspot.
SCRIPT = "items\book.script" - Attached script to the item which handles the interaction.
}
We can of course define other item parameters as well:
SPRITE_HOVER – when mouse goes over the inventory image it can change to another.
ALPHA – specifies the transparency of the item image (0 = invisible, 255 = fully visible)
TALK - the talking animation for this item.
FONT - which font should be used for talk subtitles and amount display
AMOUNT - current amount of items
DISPLAY_AMOUNT – (TRUE / FALSE) should the current amount be displayed?
AMOUNT_ALIGN - the alignment of the amount label ("left", "right" or "center")
AMOUNT_OFFSET_X - the X offset in pixels of the amount label relative to item's position
AMOUNT_OFFSET_Y - the Y offset in pixels of the amount label relative to item's position
So now we are able to define our inventory and individual items and let’s look at the way, how you can connect items with the actual game.
As I’ve written already, there are two ways, how to approach inventory – Global (one inventory for the whole game) and Actor based – each actor has his own inventory.
Let’s get moving and make our first item interaction happen. Here’s what we’ll do – we place an item (book) in the scene. Upon mouse Left Click our actor goes to that item and picks it up. Item disappears from the scene and appears in the inventory.
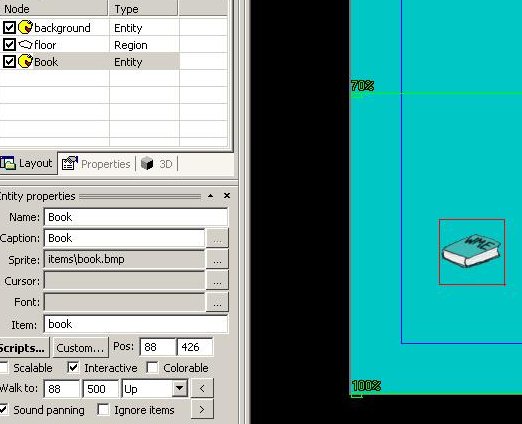
- Open our Room scene in Scene Edit.
- Add a Sprite Entity and choose a file data\items\book.bmp as a graphic file
- As a Caption and Name write Book
- In the Item field write book (lowercase)
- Attach a script to this entity (you should already be familiar with the way how to do this, or return back to the previous chapters)
- Fill in the Walk to: and set the direction according to your book position.
We should get the following result: